Easily and intuitively create catalogs and menus in Divi
Update 09. December 2018: How to disable the Gutenberg Editor.
If you are using Divi, using the new WordPress Gutenberg Editor makes little sense. Use the following snippet in the “functions.php” of your active theme to disable it. The classic Divi Backend Builder will then be available to you:
add_filter( 'use_block_editor_for_post', '__return_false' );
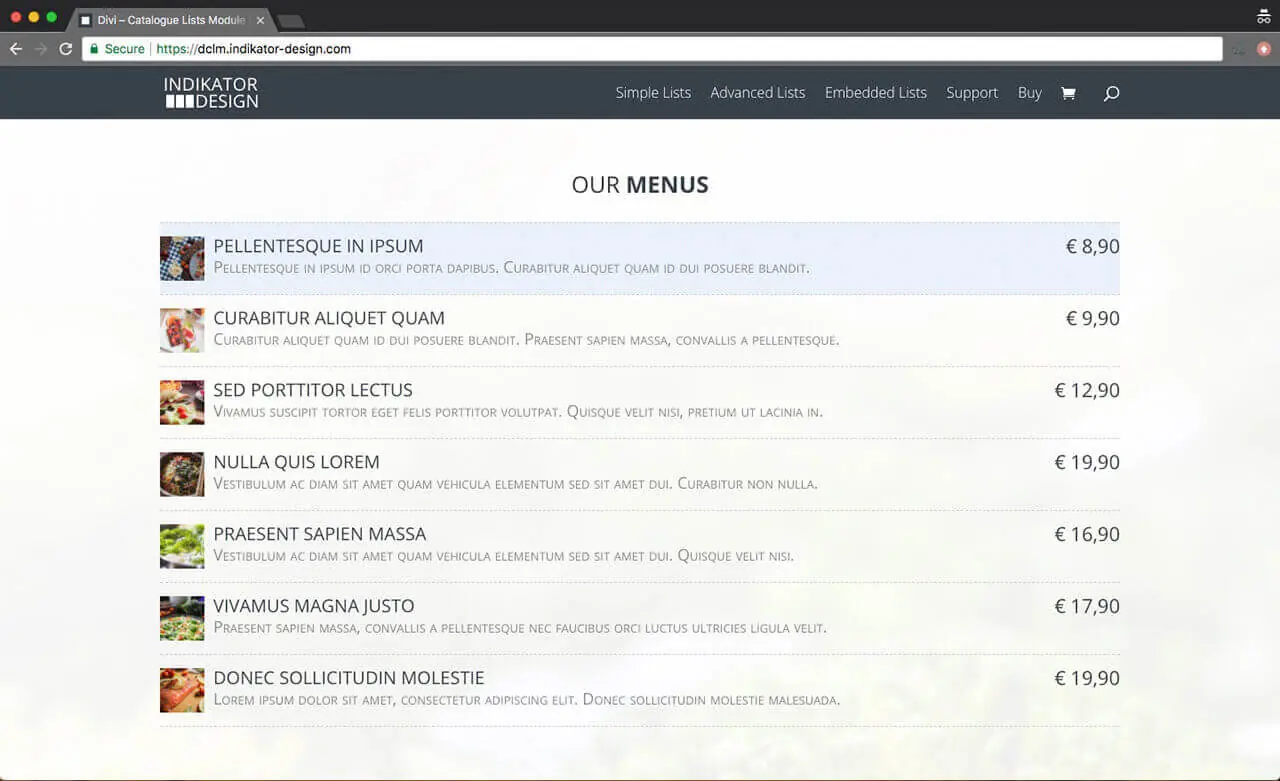
Have you ever faced the task of creating catalogs or restaurant menu cards in Divi? Of course you can do this with some CSS or other plugins, but the Page Builder is also an excellent basis if you have the right module for it. This is where “Divi – Catalogue Lists Module” comes in. You will be surprised how easily even complex catalogs and menus can be created with it.
The individual entries are organized in a parent module for each menu. This parent module allows you to make many global settings for each menu, such as hover color, title colors, image size, currency, and more. The plugin also works with the new filter methods (Sepia etc.) introduced in Divi 3.0.91. However, you also have the freedom to overwrite these settings in the individual elements if required, which makes the module very extensive in the editing options and gives you a lot of freedom for individual editing. You can also choose whether you want to link the individual entries to other pages or whether you want to display the pictures in a lightbox, which is a very helpful function for menus, as it allows you to present dishes very well.
Exclusive only at the Elegant Marketplace
“Divi – Catalogue Lists Module” is exclusively available on the Elegant Marketplace. Buy it once and use it in all your projects.
Watch the following video. There the individual steps are explained in detail. This is the fastest way to get the results you want.
The Parents Settings panel
The plugin can be installed in the plugin index like any other plugin via “Add New”. After that it can also be updated there. There is no need to download a new version update. Sometimes it can cause problems after updates, since it is always worthwhile to delete the localStorage first and then the browser cache. The localStorage can be easily deleted with the following command in the JavaScript Console of the browser:
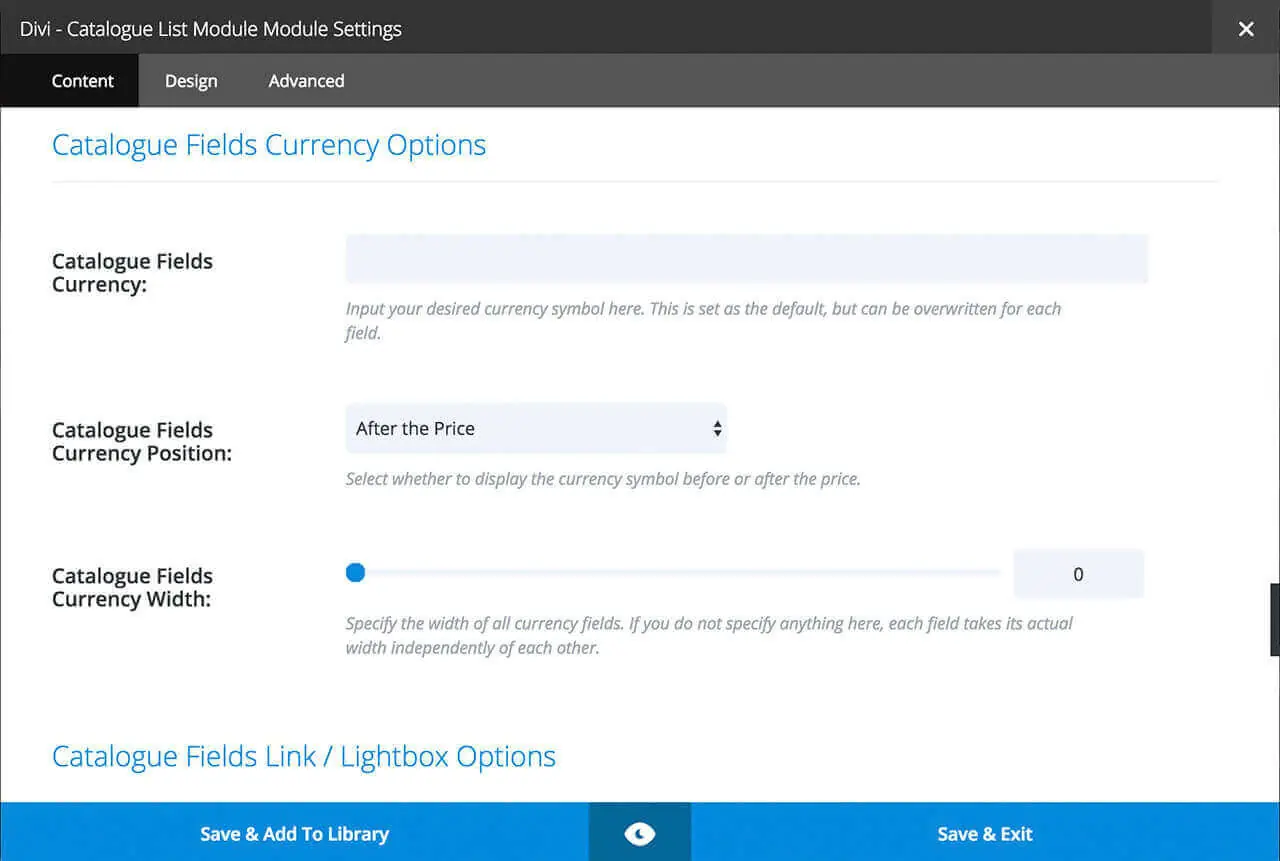
Then select the module in the Page Builder from the list and perform the basic configuration in the parent module. Here you can define the basic settings for the colors, the currency, whether the currency should be before or after the price and the format of the thumbnail (if you want to use some). You can also decide here whether the individual fields link to other pages or whether the images belonging to the thumbnails should be opened in a lightbox.
The Fields Settings panel
In the individual fields you can then make further settings, such as defining the pictures, assigning the title, setting the price and of course the description.
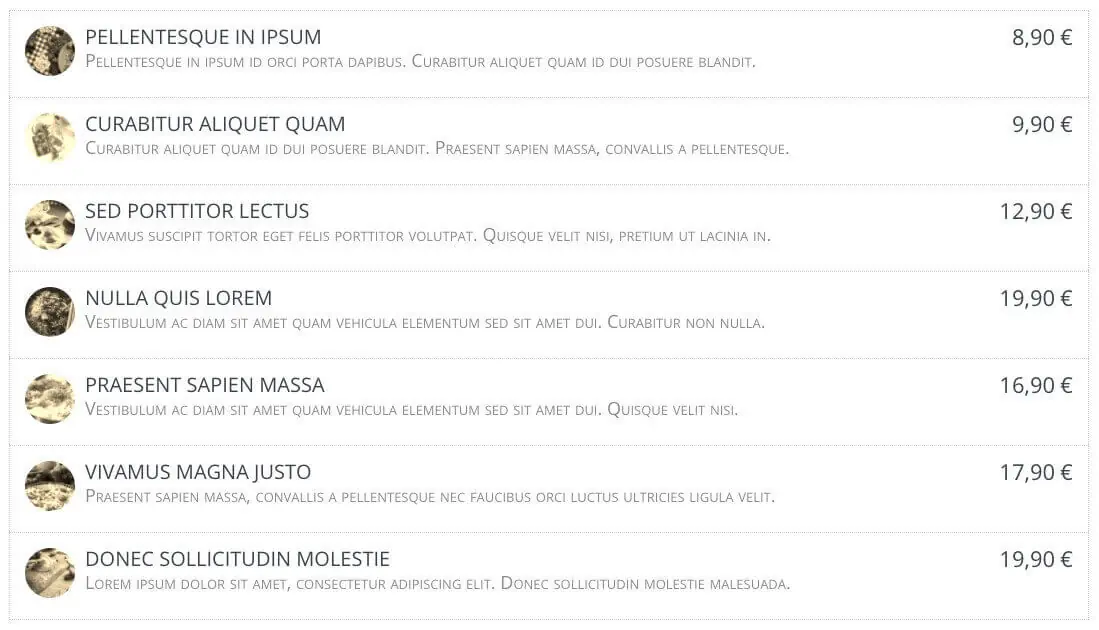
Some examples with the different Divi filters
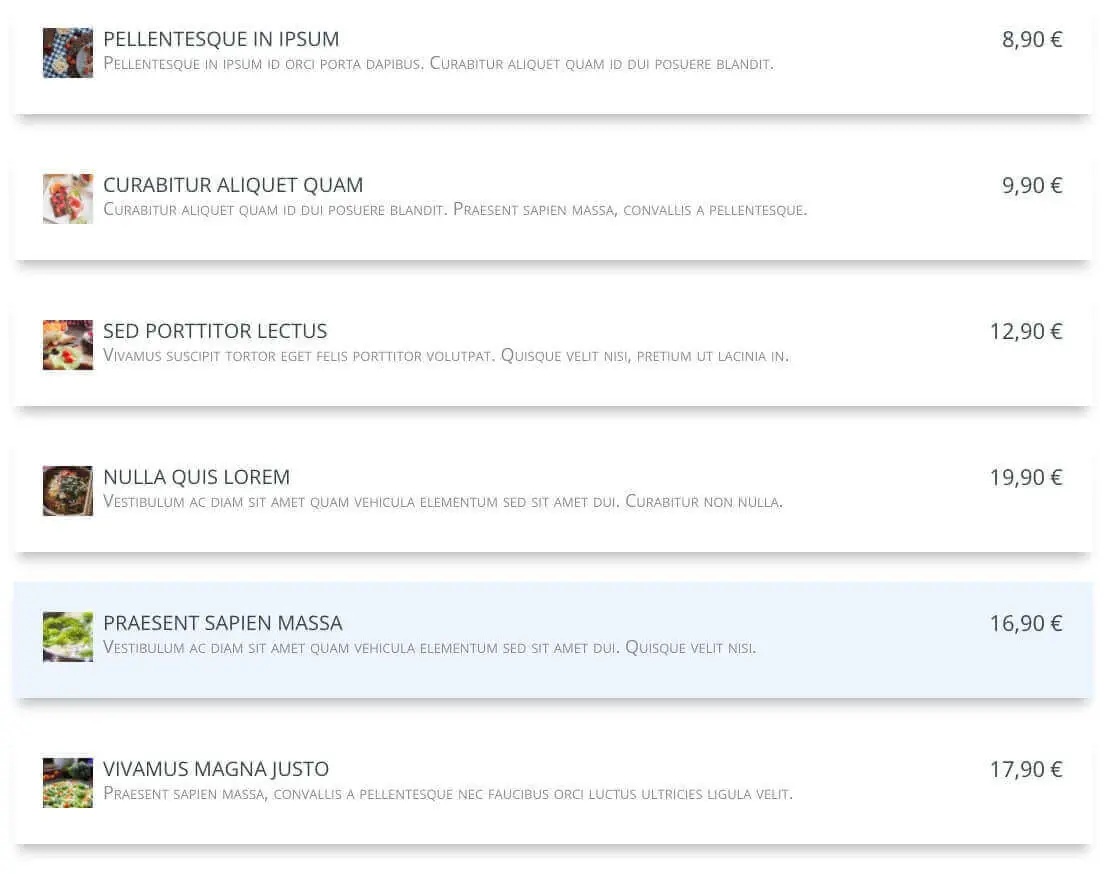
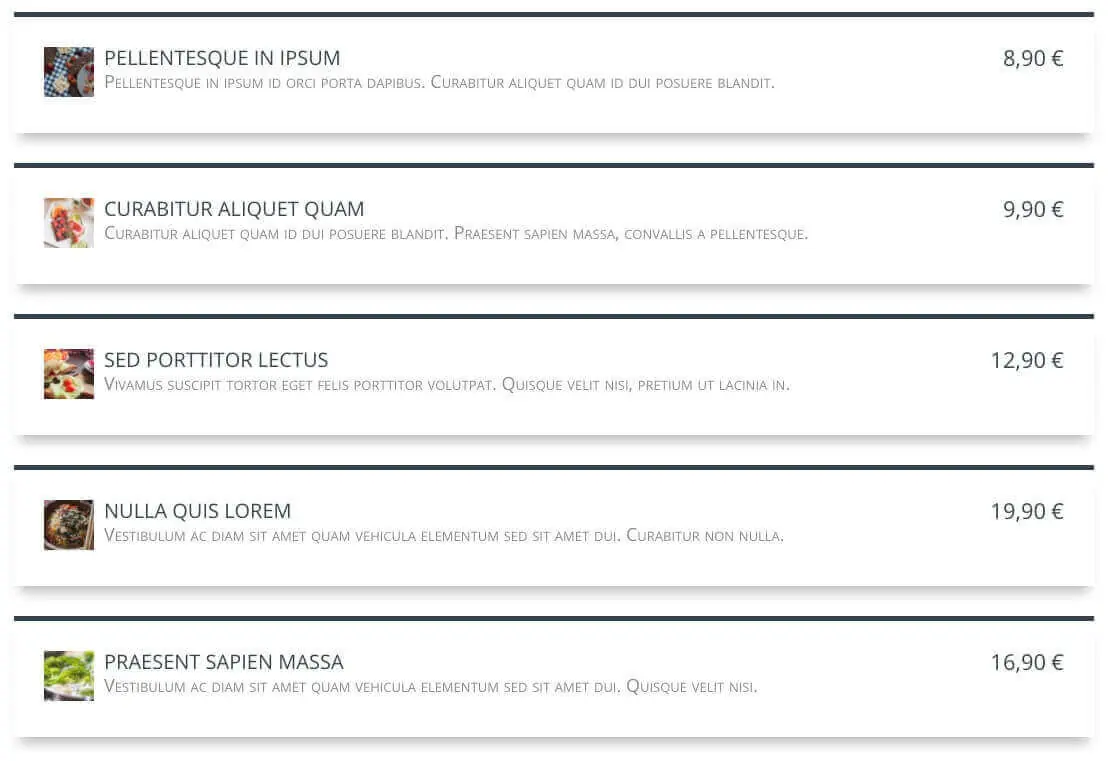
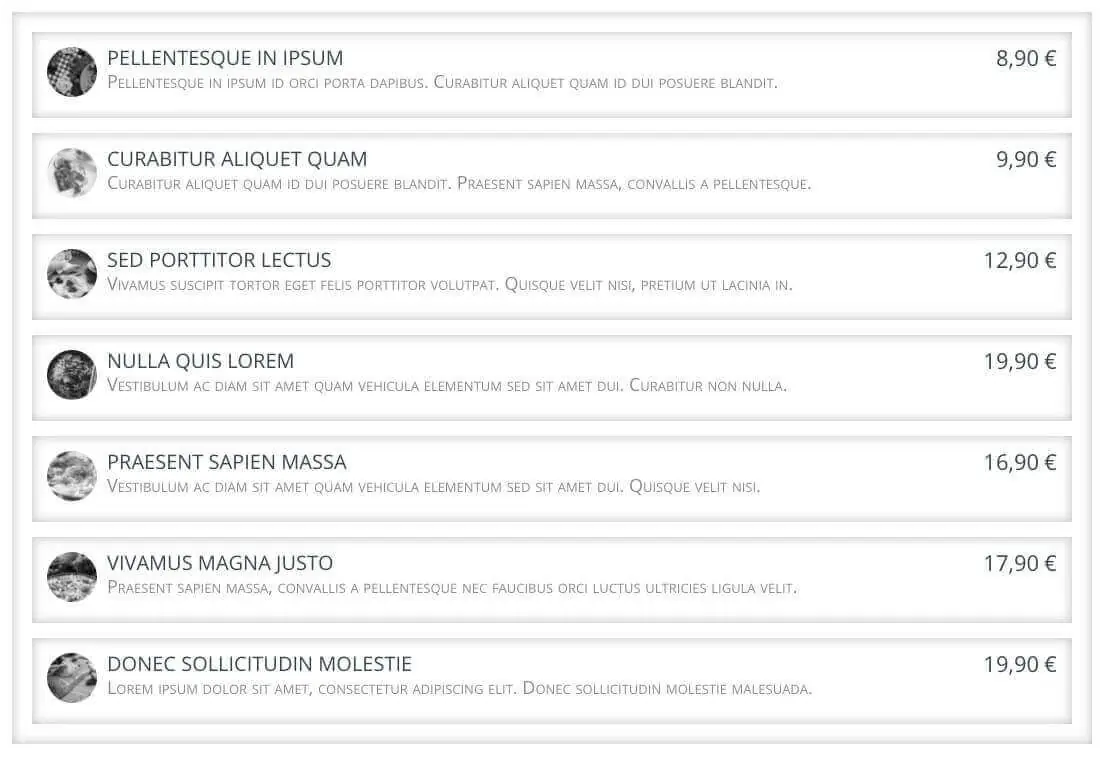
Here are some examples that were created exclusively with the module settings without using additional CSS.
Here is an example where the sepia filter is applied to the images:
Here is an example with a bottom shadow:
Here is an example with a border top:
Here is an example with inner shadows applied:
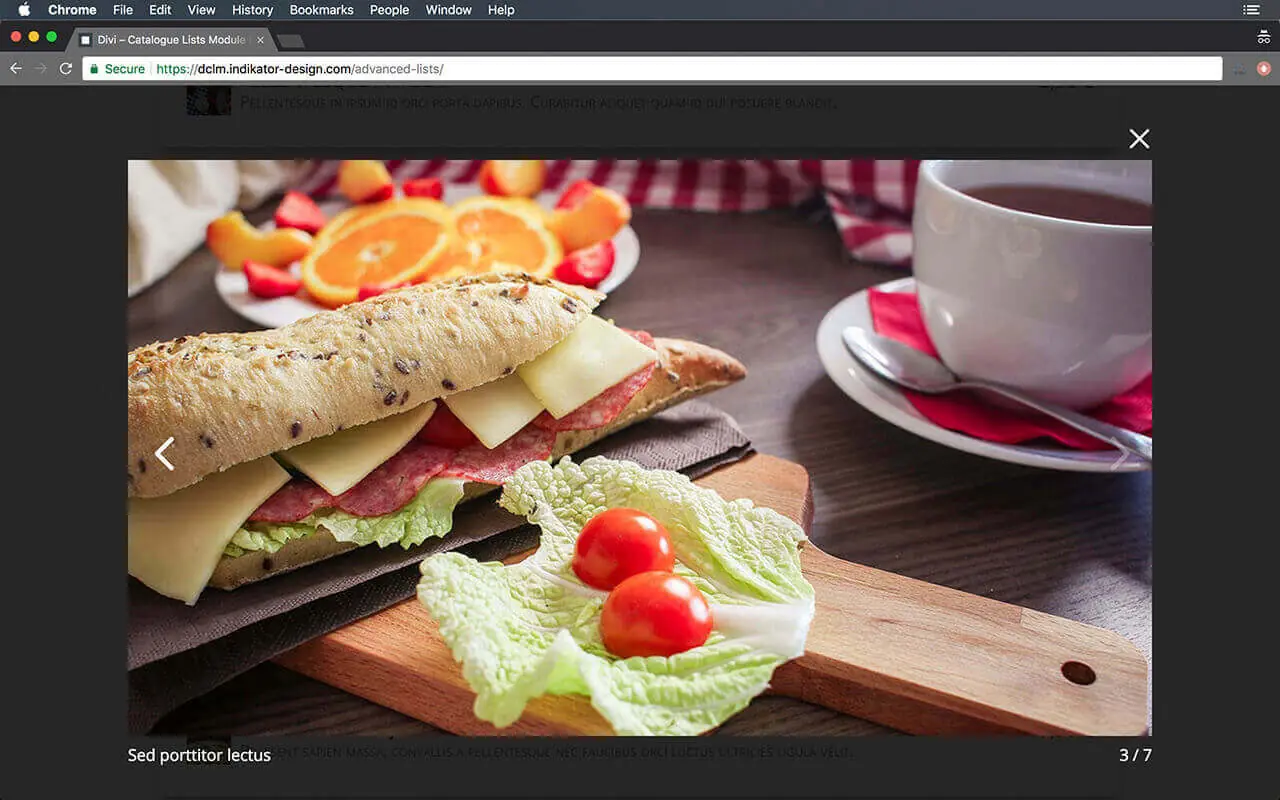
The lightbox in action
Here is an example for the Lightbox:
The module can also be used as a FAQ area
Here is an example for use as a FAQ area:
The module in use in extended menus
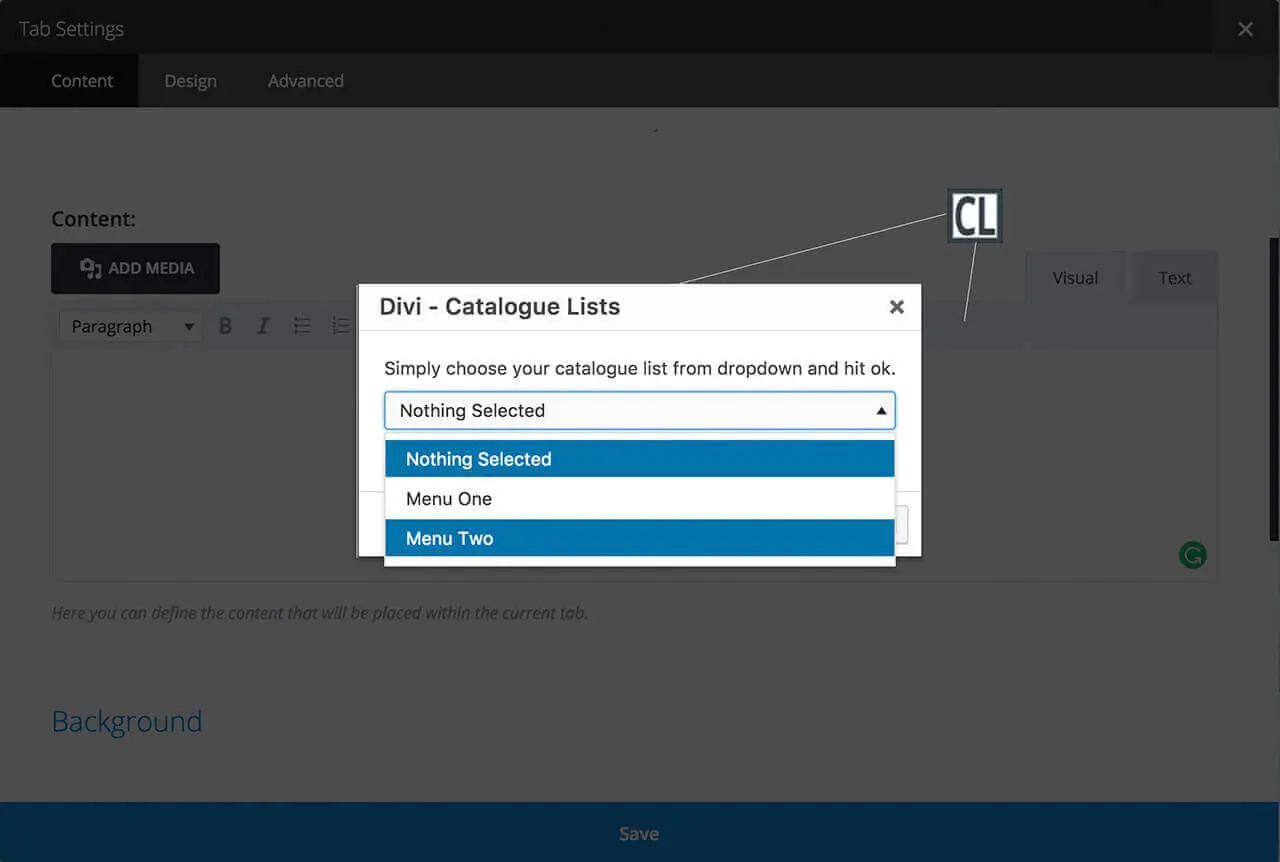
As you can quickly see, with a few simple module settings, convincing results are possible. However, more complex catalogs and menus can also be created intuitively. For this purpose,”Divi – Catalogue Lists Module” provides its own shortcode, with which you can insert catalogs and menus created in the Divi Library into tabs or accordions and any other module, which has a text editor. All you have to do is assign the menus created in the Divi Library to the category “CatalogueList”, after that it is available in a drop-down:
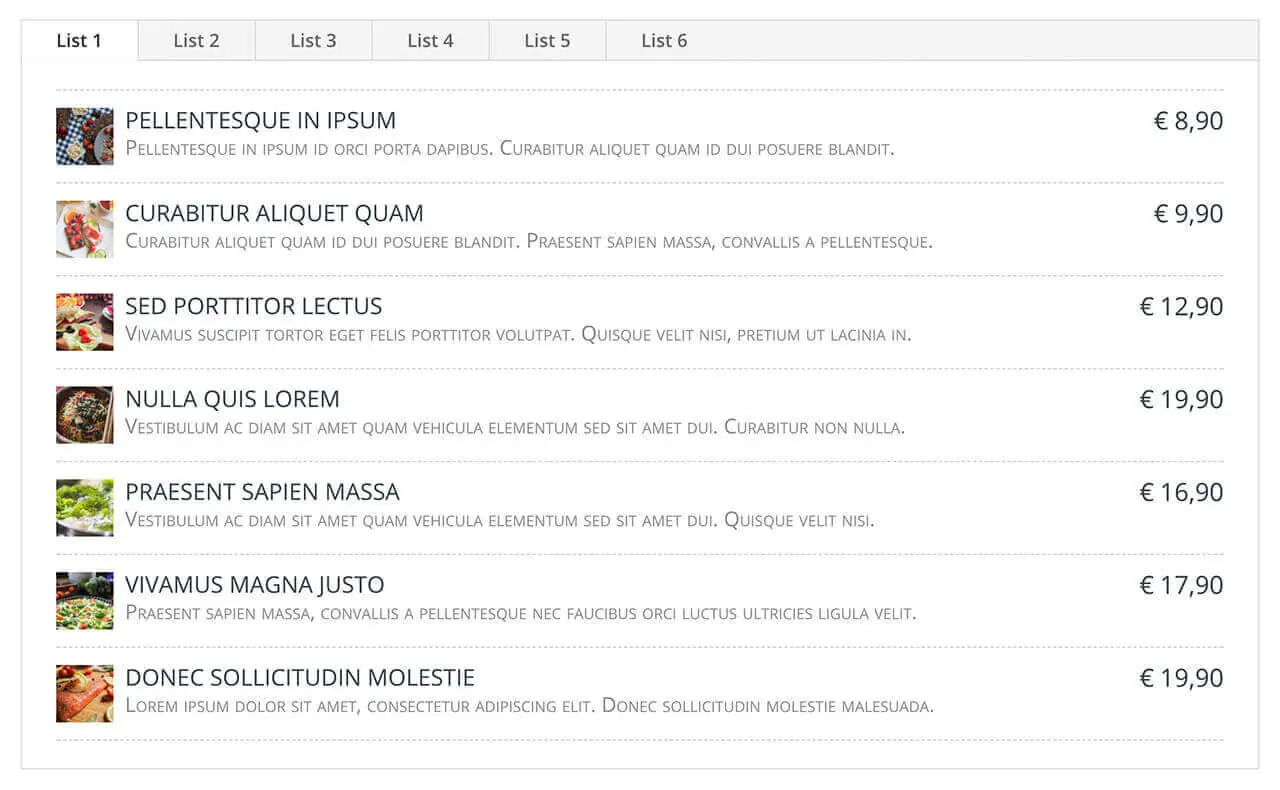
Here is the result with a menu embedded in tabs:
Exclusive only at the Elegant Marketplace
“Divi – Catalogue Lists Module” is exclusively available on the Elegant Marketplace. Buy it once and use it in all your projects.
Final words for your Divi Catalogues and Menus
As you can see, this is a very powerful module to easily create intuitive catalog lists or menu cards. However, it is also great for creating FAQ’s or advanced navigation pages.
Have you suggestions for improvements to this article? Just use the comment area below. Do you want support for implementation or do you need help elsewhere? You can book us. For this, simply use our contact form to get in touch with us.
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.
Get the best out of your web!














Also the plug in seems to have issues with Divi 4.4.6
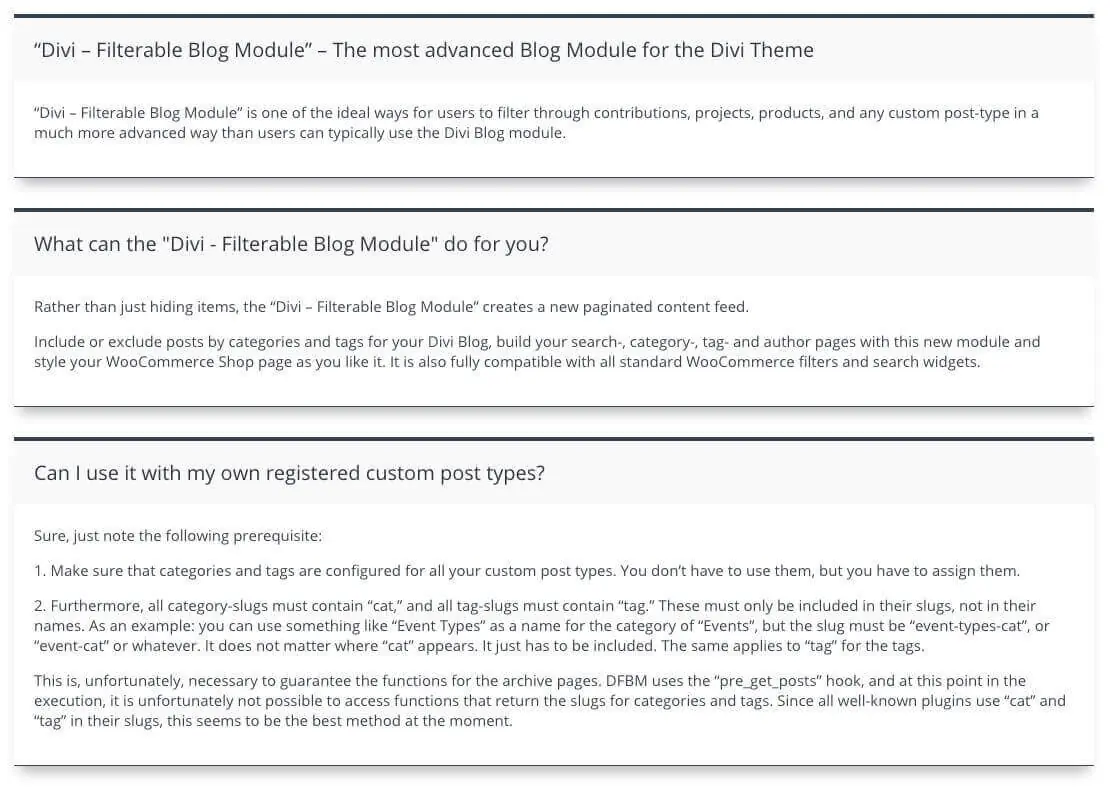
As you can read on the FAQ page you need to disable the Gutenberg editor to restore the Divi backend editor, because DFBM cannot yet be made compatible with the visual builder. Elegant Themes is constantly expanding the third-party API and as soon as it is possible, DFBM will also work with the Visual Builder. But at the moment complex plugins cannot be made compatible and DFBM is very complex and needs “custom fields” that are not possible with the API yet. They have been announced for a long time, but are not yet available.
Since I use the module on all my pages, I will adapt it as soon as possible and release an update.
If you use the Divi theme, it makes more sense to work with the Divi backend anyway, otherwise the Divi Builder is not available in the backend.
To disable Gutenberg go to Divi –> Theme Options –> Builder –> Advanced –> Enable Classic Editor –> ENABLE.
For Divi 2.9++: Also disable Divi –> Theme Options –> Builder –> Advanced –> Enable The Latest Divi Builder Experience –> DISABLE.
Before Divi 2.9: Then you have to scroll to the end of the pagebuilder in the backend and click on the following setting under the Builder in the backend: “Switch Back To Classic Divi Builder”. Then you can set up DFBM there.
Video: https://cdn.indikator-design.com/media/dfbm/screen-shoots/dfbm-switch-builder.mp4
FAQ: https://support.indikator-design.com/faq-divi-filterable-blog-module/
Once you have made the settings and saved them, you can change the Builder again. Just don’t make any changes in the module there.
Best regards.
Hi
Thanks for a great module. Is there a way to use this as a download list rather than a menu list. Replacing the Price field with a download button (shortcode). I am using simple download monitor to help people download PDF books etc.
Sure. You can disable “Read More Button” in the settings to remove the read more button. Then you can use the action hook “dfbm_posts_bottom_after” to implement your own download button. There are two parameters for this hook, the first one is the $post-object. You can read more about PHP hooks in the FAQ: https://support.indikator-design.com/faq-divi-filterable-blog-module/
Is there a way to turn the pricing portion in the list into a button?
Hello Ryan.
No. It is a sanitized field. You can not include HTML. But you can include the HTML for a button or a button-shortcode in the description as I already wrote you by email. However, a button is not absolutely necessary, because every single field can be linked, as you can see here: https://support.indikator-design.com/
This is the module. Maybe you can include something like a fake button because the whole field is clickable. Simply to animate the user to click.
Best regards.