Get the maximum out of your Divi Blog and your other feeds
If you are interested in starting a quality blog online, it’s essential that you have the right tools to resonate with your potential readers. A Divi Blog is a fantastic way that you can take advantage of some of the greatest online tools available to WordPress users. With the new “Divi – Filterable Blog Module” plugin, you bring your Divi Blog to the next level. You will be happy about the many new possibilities, and your readers will be delighted.
See also the review of Elegant Themes: Divi – Filterable Blog Module.
However, the possibilities go far beyond the design of your Divi Blog. You can also use this excellent plugin to customize your archive pages, your search, and your author pages. As an exceptional bonus, it is also fully compatible with WooCommerce, projects and any other custom post-type. Build your feeds by including or excluding categories and tags. Take advantage of featured posts, a stunning lightbox and more.
Exclusive only at the Elegant Marketplace
“Divi – Filterable Blog Module” is exclusively available on the Elegant Marketplace. Buy it once and use it in all your projects.
Divi itself is an advanced theme that allows for online users to make a number of different edits to their website with ease. The “Divi – Filterable Blog Module” is a plugin that will help you build up a custom Divi Blog according to your needs.
Whether your goal is to build custom and curated content that is not bound to the WordPress format or you want to be off and running with some amazing content to produce a varied Divi Blog, the “Divi – Filterable Blog Module” is a concept purpose built for your needs. If you have ever wanted to create an online blog with WordPress, Divi Blog is definitely a product of the future.
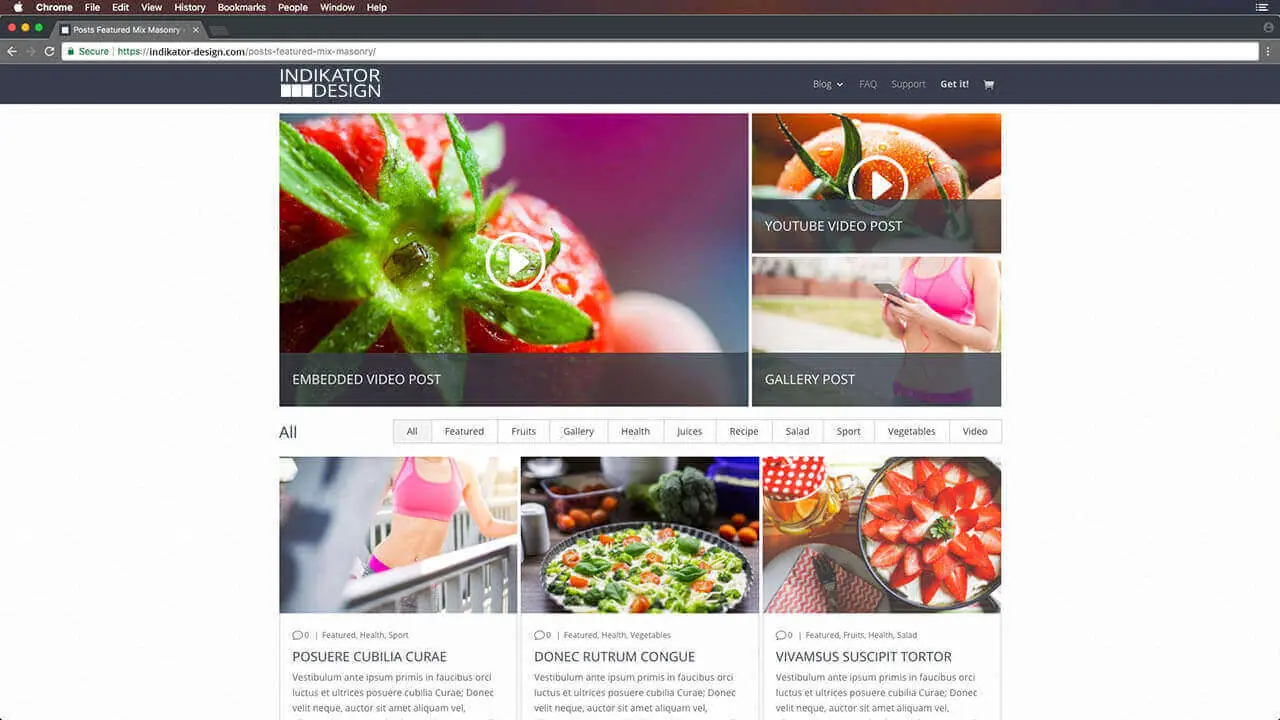
Include or exclude categories and tags from your Divi Blog
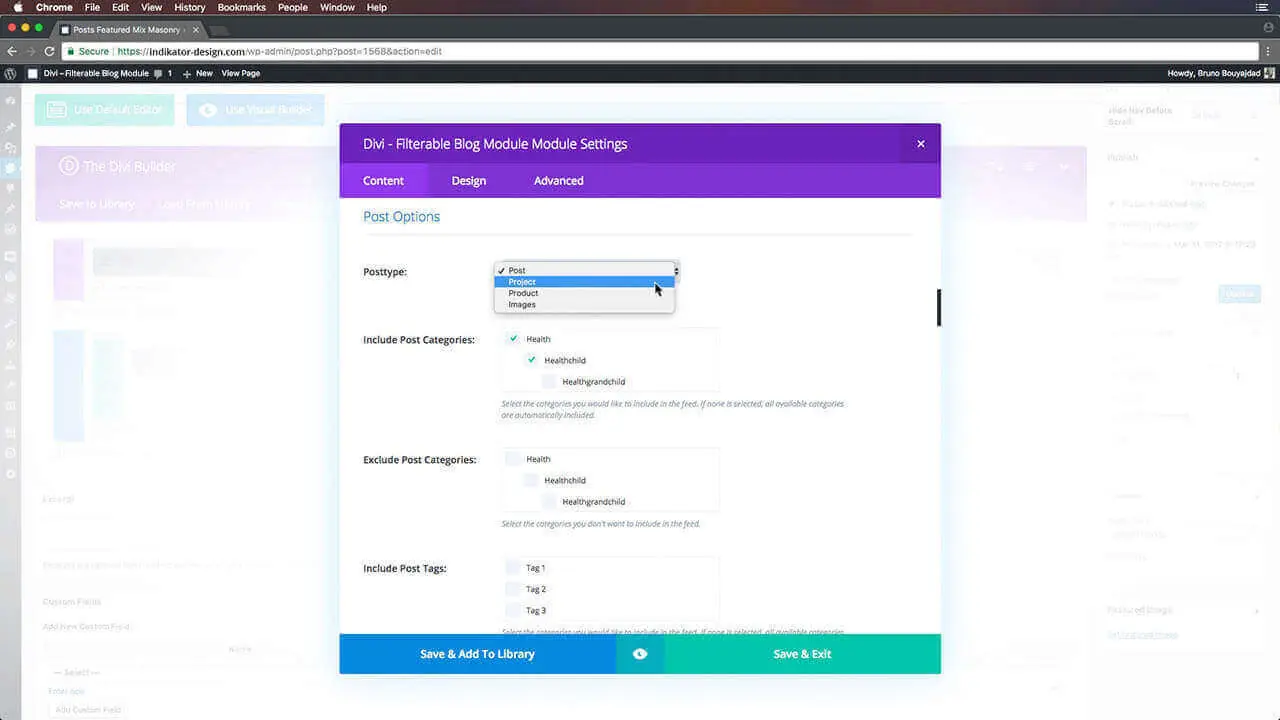
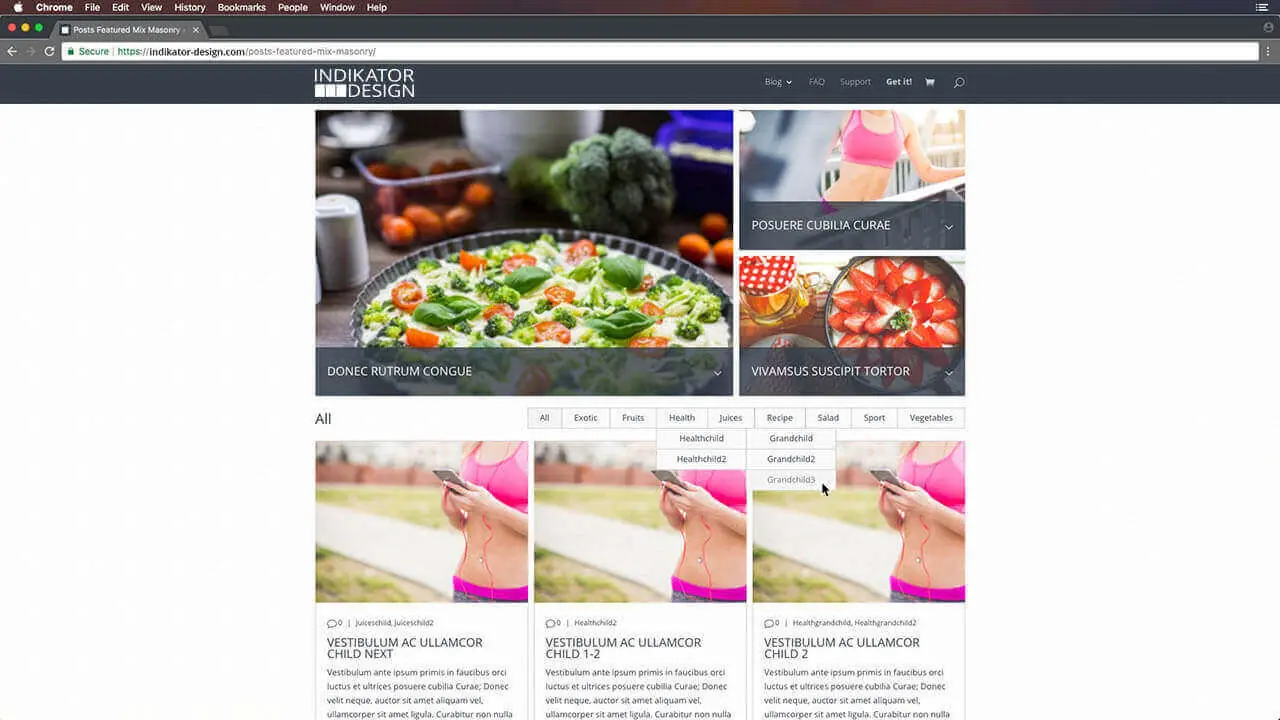
With the advancement of this plugin, it will finally be possible for users to create Divi Blog Feeds from all custom post types that are registered on the site. This means having the opportunity to show your posts with a filter by category navigation. Users will also be able to include and / or exclude posts from various tags and categories to create a better sense of organization across their entire blogging interface. These are just a few examples of some of the tools that are often missing from many WordPress plugins even in a premium atmosphere especially for the Divi Theme.
Please note that filter by category does not mean that items that do not belong to the right category are simply hidden. Filter by category means that when clicking on a category link, a completely new paginated feed is created based on this category and powered by an Ajax Request.
Divi Blog pages will offer the chance to filter posts by category inside the feed through clicking a category in the navigation bar. The entire navigation system is based off of Ajax which can speed up the process of loading up any new page dramatically.
With Ajax users will no longer have to reload the page entirely, only the content for the Divi Blog items on the page will be replaced in the same subform that the current blog rests. This means the content remains completely intact and the content is still indexed on search engines as a separate page.
Control your Divi Blog exactly as you want it
Where the big advantage comes however is with loading times for your Divi Blog. This streamlined process for the filtering option is one of the facets of its kind and this can mean big results when it comes to user experience, search engine optimization, mobile page loading and reader retention. These types of blogging tools are exactly what website owners are looking for to optimize the speed of their site.
As the content is added with Ajax, it is also essential to note that the plugin is completely compatible with browser history API. This ensures that the use of the browsers forward and backward buttons when switching from one-page template to another is easily handled. This API set is a massive improvement when compared to some of the other solutions that are presented from major themes.
Add featured posts to your Divi Blog
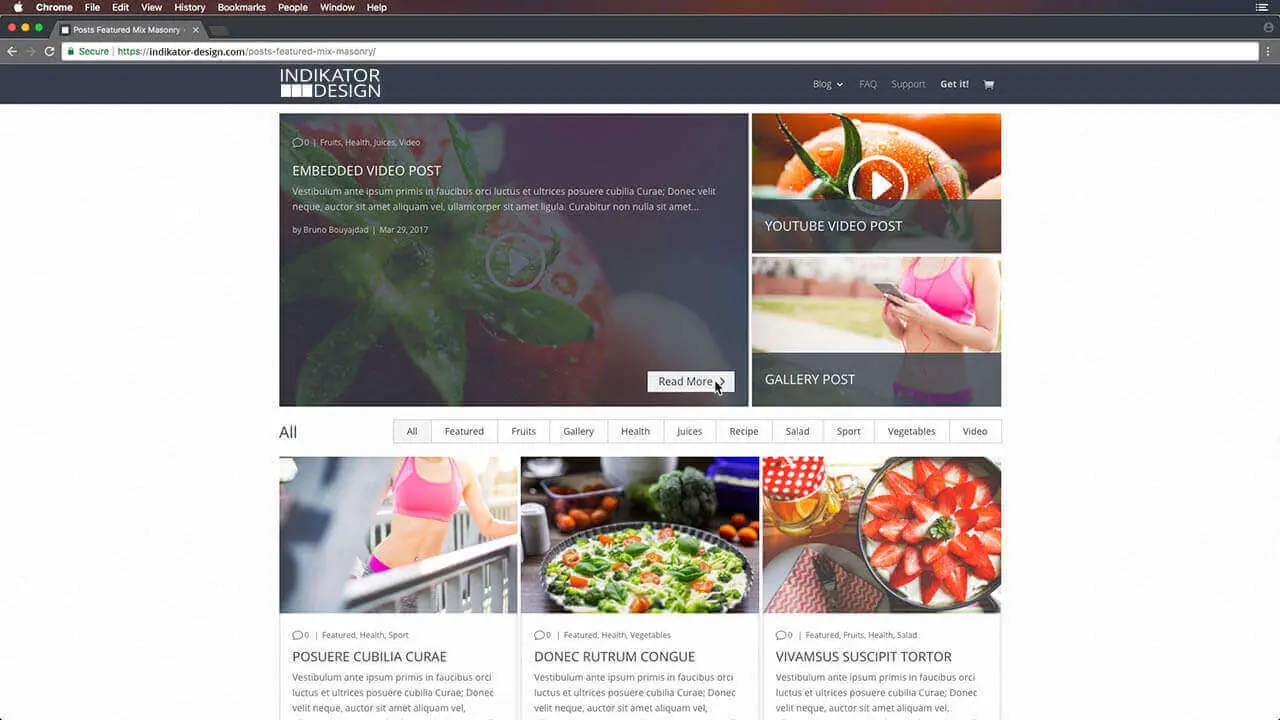
It’s possible to switch between a masonry- and a full-width layout for your Divi Blog. By changing the post formats, it’s possible to set up three different featured posts with their IDs and commas separated from the rest of content. This is an ideal way to keep header posts and premium content at the top of your website so that you can consistently draw our readers back to some of your most popular articles on your Divi Blog. The order of the IDs determined in the interface platform will change the way that the featured posts are also added. This can help you to structure the featured posts in the ideal format that you would like for posting in the future.
Text overlays can also be triggered to slide-up on hover-event over top of the blog posts or by a click of the blog posts. This can create a beautiful interface and a professional header that hovers over the event for previewing the data. For the Divi Blog page layout and format, it’s also possible to add in numbered pagination for buttons or to hide features of the blog post. Enabling this type of pagination ensures that every blog post you have can include unique features like custom table of contents, filter navigation bars and more. These types of editions to your Divi Blog can really enhance the quality of your post and the ability of your reader to go through the posts that you have with the fastest speed possible.
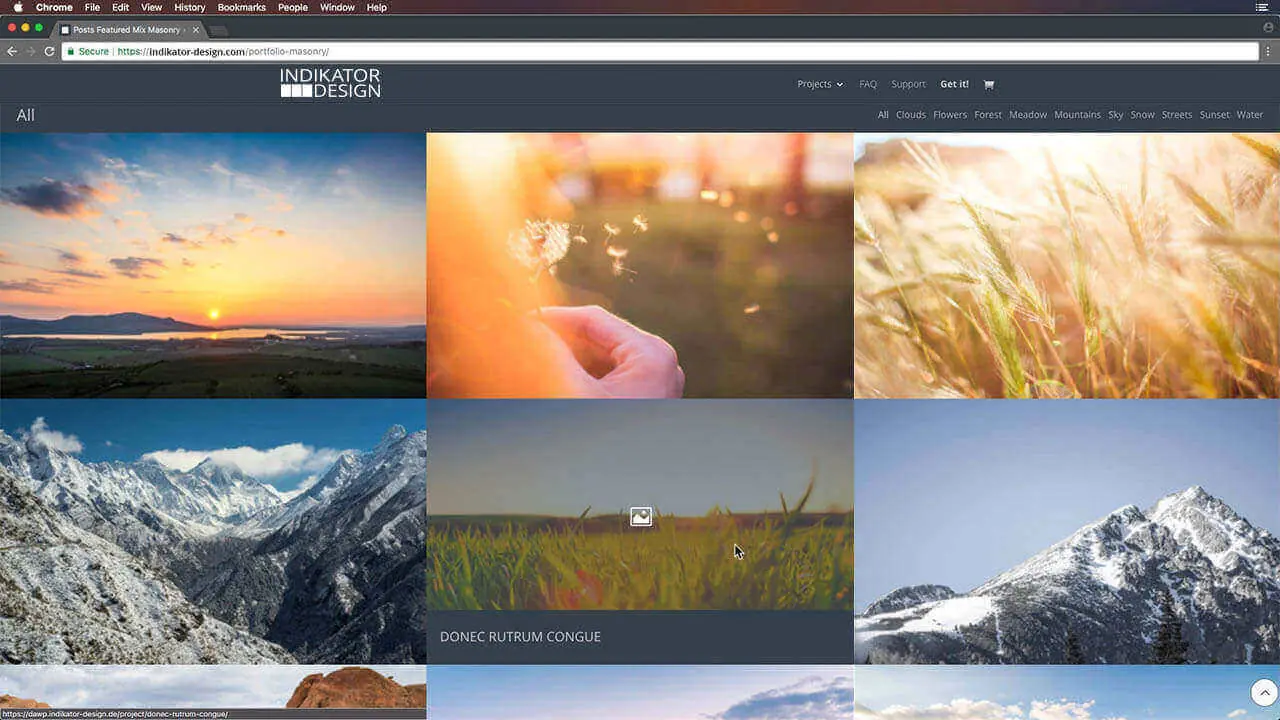
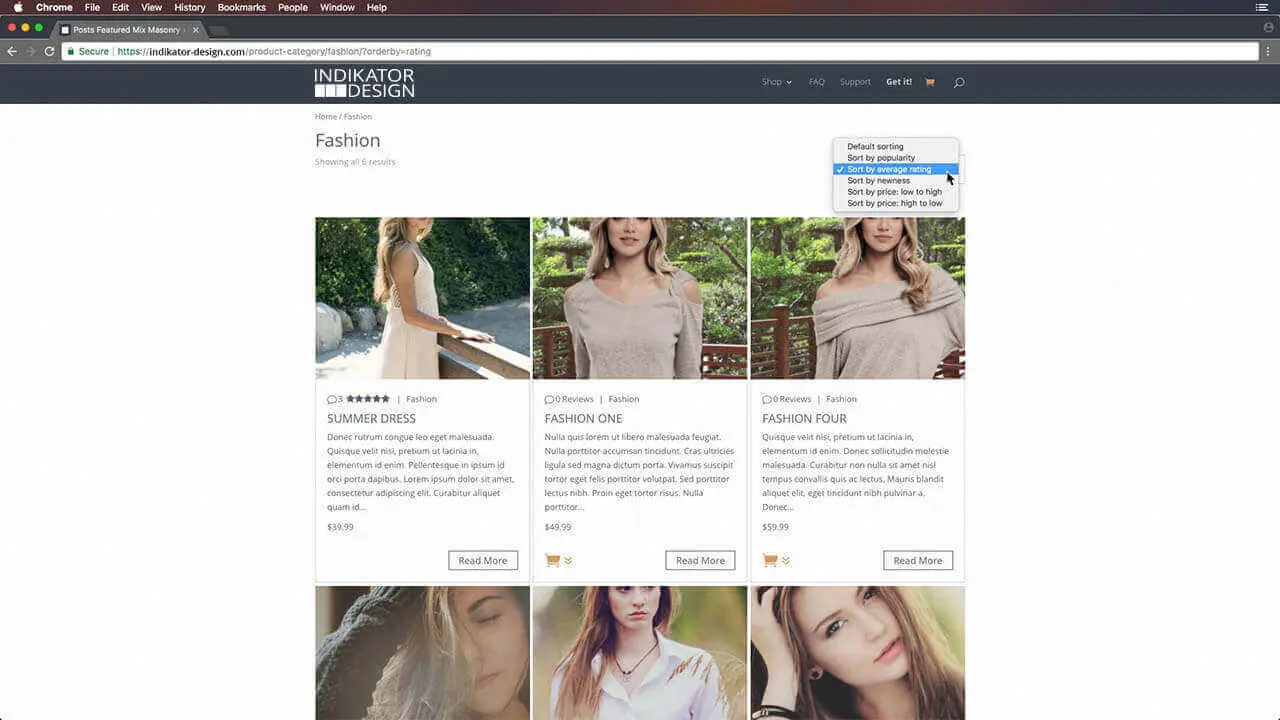
Navigation throughout your Divi Blog can be done through a filtered navigation bar that can order posts by category and sub-categories. Quickly navigating through some of your top posts by category can be done optionally or you can very simply enable filters throughout the posts for quick scrolling.
Some of the other features that you can use for navigation also include the chance to set posts ascending and descending by date, sort by author, delivering random posts, selecting the modified or edited posts or picking out posts by the total number of comments that are available for the content as well.
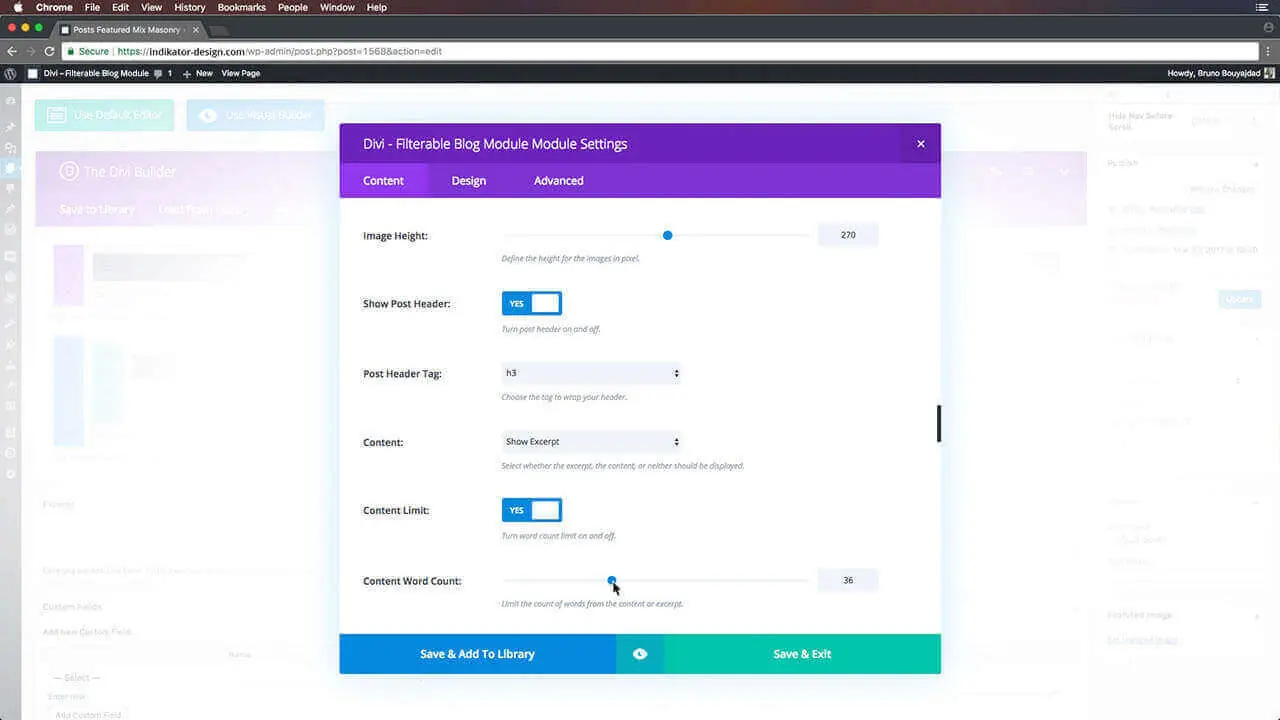
You can also setup the items to show and hide categories and content as well as you can limit their word count, the author name, date and more. These types of improvements can help to make sure that users can instantly navigate to the content that they would most want to read. This is a feature that will continually bring visitors back to your website so that they can access more content in the fastest way possible.
Having the ability to hide or show featured images as well as determine the height for featured images can really help with the quality of posts as well as the way that images can enhance the content. Header content can be wrapped inside the H2, H3 or H4 wrap. These improvements generally lead to a much better quality of the post and a massively improved version of the image integration with any type of post.
Show your Divi blog posts in a lightbox
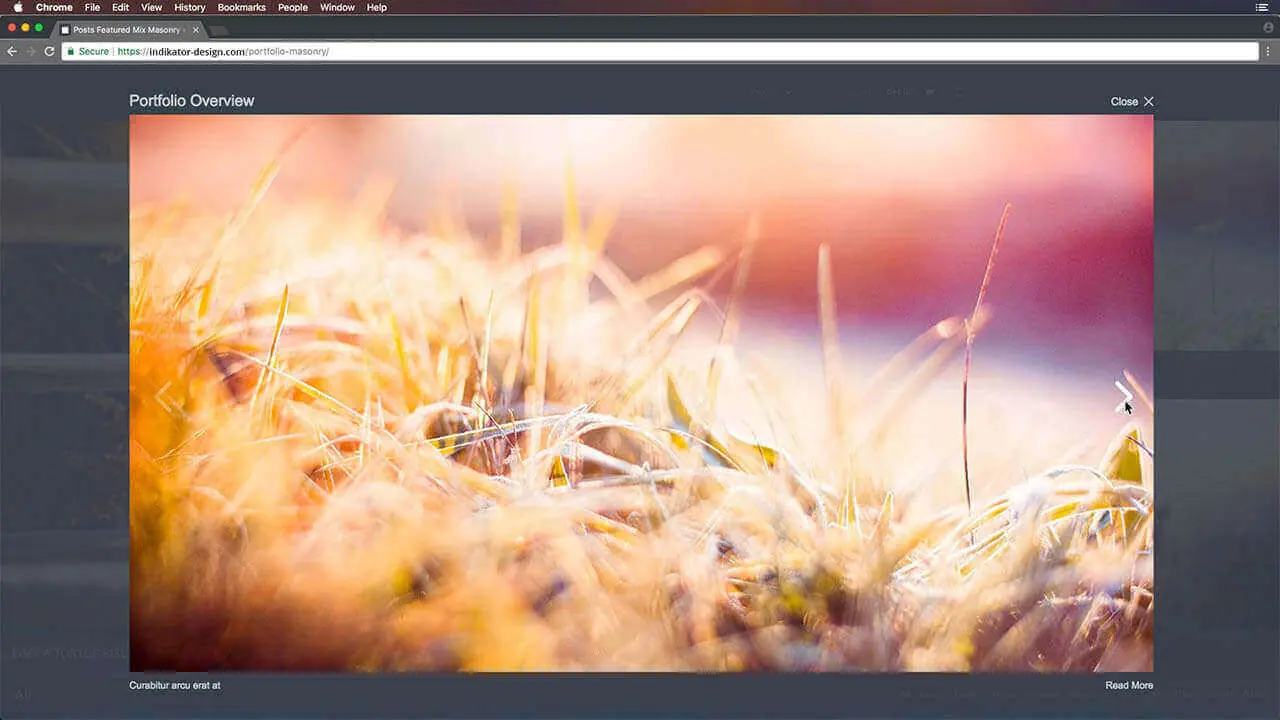
Lightbox is a feature element that you may have seen on many types of blogs in the past. One of the other image features that are available to users on this site is the chance to enable lightbox. Setting up a background as well as a header with the text is an excellent way to make sure that the image can likely display alongside the read more link and present the chance for users to preview the product or post itself quickly.
Clicking on a featured image will grab all featured images in the feed and showcase them in the lightbox. Users can then easily navigate using the left and right arrows while the lightbox ignores videos and galleries. Clicking a video will open the video file and ignore other files in lightbox. Clicking a gallery will present the images from a specific gallery in the lightbox with intuitive controls. This will help to ensure that users can access a quick preview of all media content to influence their decision for reading the Divi Blog content.
All images can be served by your CDN provider, and there’s a chance to create a CDN origin for improved performance by displaying your images. All images are delivered in the fastest possible loading format, and this can improve notoriety on search engines as well as the speed at which content loads over time.
Customize every aspect of your Divi Blog
With the possibility to change colors and fonts in the module settings, a series of highly customized modules can be created according to your ambitions. This level of customization ensures a quality web experience that is completely different from everyone that is using this platform on their own site.
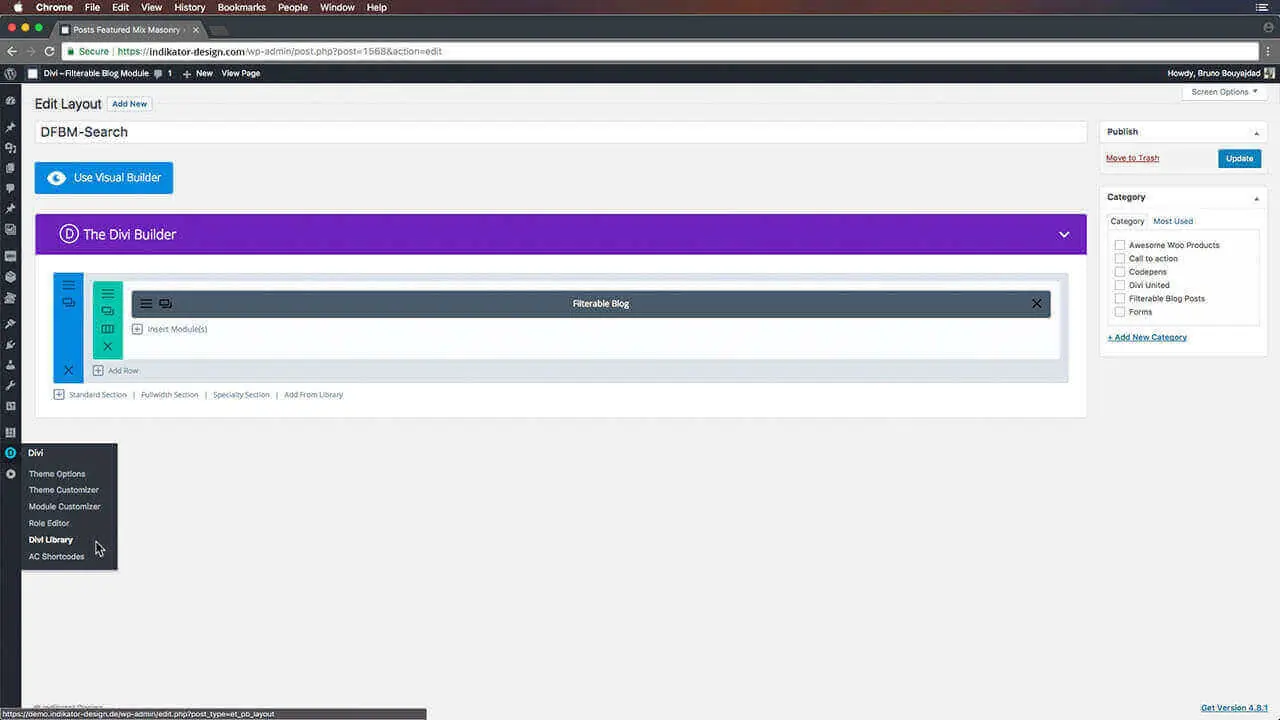
Huge improvement can also be made through this Divi Blog module such as the four layouts that will be installed for search, category- and tag- archives ( usable with all custom post types ), author-index and one layout to handling all the WooCommerce stuff. These layouts are automatically installed in the layout area during the basic installation. Enabling these general blogging setups can be done in the Divi options panel there are also on and off buttons to feature several different side-by-side layouts.
The chance to produce a build all category like tag archives, a search archive, author archives as well as full compatibility with WooCommerce support will ensure that you can not only build up a shop in the background of your blog, but you can continue to deliver default WooCommerce search and filtering widgets. These types of improvements work with the monetization of a blog and the eventual expansion from a blog into more of a business than an ongoing writing series.
Exclusive only at the Elegant Marketplace
“Divi – Filterable Blog Module” is exclusively available on the Elegant Marketplace. Buy it once and use it in all your projects.
Final words for your Divi Blog
Overall, Divi Blog is a system that just cannot be ignored by anyone that’s interested in having a solid blog interface with some extremely professional customization options. These are new web standards that many designers are utilizing to get products noticed and to create long term monetization strategies for professional blog owners eventually. If you want to create a high-quality blog you should consider the use of the “Divi – Filterable Blog Module” for your famous and matchless Divi Blog.
Have you suggestions for improvements to this article? Just use the comment area below. Do you want support for implementation or do you need help elsewhere? You can book us. For this, simply use our contact form to get in touch with us.
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.
Get the best out of your web!












Hi Bruno
I’m interested in the filterable blog module for a client website, but the link to the Elegant Marketplace shop returns a 404. Did you move the plugin to another site?
Hello Bob. DFBM needed to be updated. Unfortunately, I only got around to it now. The last year was not my best and I had a lot to sort out in my private life. You can try again. DFBM is online:
https://elegantmarketplace.com/downloads/divi-filterable-blog-module/
Please note that DFBM can so far only be set under the old PageBuilder. We are trying hard to adapt DFBM to the new PageBuilder, an ETA can not be given at the moment. To activate the old PageBuilder go to Divi Options –> Builder –> Advanced
Then disable the latest Divi Builder Experience.
When you are done with your settings in DFBM, you can enable the option again. Just don’t make any more changes to DFBM in the new builder.
In principle it also makes sense to enable the classic editor for the same tab, this disables the Gutenberg editor in the backend.
Hi Bruno
The “Get it now” link is not working, so I am wondering: Is the plugin still for sale, and Is it comptible with the latest versions of Divi and still kept up o date?
Thanks 🙂
Best, Rikke
Hello Rikke. DFBM needed to be updated. Unfortunately, I only got around to it now. The last year was not my best and I had a lot to sort out in my private life. You can try again. DFBM is online:
https://elegantmarketplace.com/downloads/divi-filterable-blog-module/
Please note that DFBM can so far only be set under the old PageBuilder. We are trying hard to adapt DFBM to the new PageBuilder, an ETA can not be given at the moment. To activate the old PageBuilder go to Divi Options –> Builder –> Advanced
Then disable the latest Divi Builder Experience.
When you are done with your settings in DFBM, you can enable the option again. Just don’t make any more changes to DFBM in the new builder.
In principle it also makes sense to enable the classic editor for the same tab, this disables the Gutenberg editor in the backend.
Hi. I notice the your plugin is no longer listed in the elegant market place. Is the plugin still available?
Hello Vinay. DFBM needed to be updated. Unfortunately, I only got around to it now. The last year was not my best and I had a lot to sort out in my private life. You can try again. DFBM is online:
https://elegantmarketplace.com/downloads/divi-filterable-blog-module/
Please note that DFBM can so far only be set under the old PageBuilder. We are trying hard to adapt DFBM to the new PageBuilder, an ETA can not be given at the moment. To activate the old PageBuilder go to Divi Options –> Builder –> Advanced
Then disable the latest Divi Builder Experience.
When you are done with your settings in DFBM, you can enable the option again. Just don’t make any more changes to DFBM in the new builder.
In principle it also makes sense to enable the classic editor for the same tab, this disables the Gutenberg editor in the backend.