Increase the loading time of your website significantly
Lazy load of content is a technique in the web space that is used specifically to improve the page load score on Google and other websites. The background is as follows: When a web page loads, all images, videos and other media files are loaded as well. Also all files that you can’t see at the beginning, although you don’t need them at first. Media files are usually the largest part of the data volume. And that’s where LazyLoad comes into play. When loading the web page, only the media that can be seen on the screen is loaded. The area you see is called viewport. The rest of the media is loaded progressively when the file is at a certain distance in pixels from the viewport while scrolling down. This significantly improves the page load score and of course the loading time itself.
The loading time, on the other hand, is important because in this day and age of manifold information, people have become more impatient in principle. There are many studies that show that with longer loading times of a website, many people leave the site. This means that not only good content is crucial for the dwell time of users, but also a good optimization of the pages. Amazon, for example, continuously invests many millions of dollars to optimize its service in the microsecond range. Let’s be clear about this at this point. LazyLoad alone is not a good optimization. However, it is one very important component among many. This includes the use of a program to compress CSS and JavaScript files, in principle a high compression of image and video files and other media, a good caching plugin, a well administered server, the use of a CDN provider and much more. In any case, LazyLoad of media is an important first step, or a very good complement to optimizations already made.
Check also the FAQ sections: What to do besides Lazy Load?
What makes “Divi – PageSpeed Booster” different from other solutions? That’s easy to answer. “Divi – PageSpeed Booster” is written specifically for Divi and supports all features. Also all different states, like desktop, hover, tablet and phone. This does not mean that other solutions are bad. Quite the opposite. There are some very good solutions on the market. However, these are designed to cope with as many different environments as possible. And that is the strength of “Divi – PageSpeed Booster”. It has been developed exclusively for Divi. If you compare “Divi – PageSpeed Booster” with other solutions, follow these tips: Whether it’s Google Insights, GTMetrix, Tools Pingdom and other services, repeat the measurements several times. No matter which solution you use, the results will always be a little different. On average, “Divi – PageSpeed Booster” is at least equal, but usually better. However, no other solution can keep up with the requests and page size values. Try it out. You will be amazed.
Get it now on the Elegant Themes Marketplace
“Divi - PageSpeed Booster” is available on the Elegant Themes Marketplace. Buy it once and use it in all your projects.
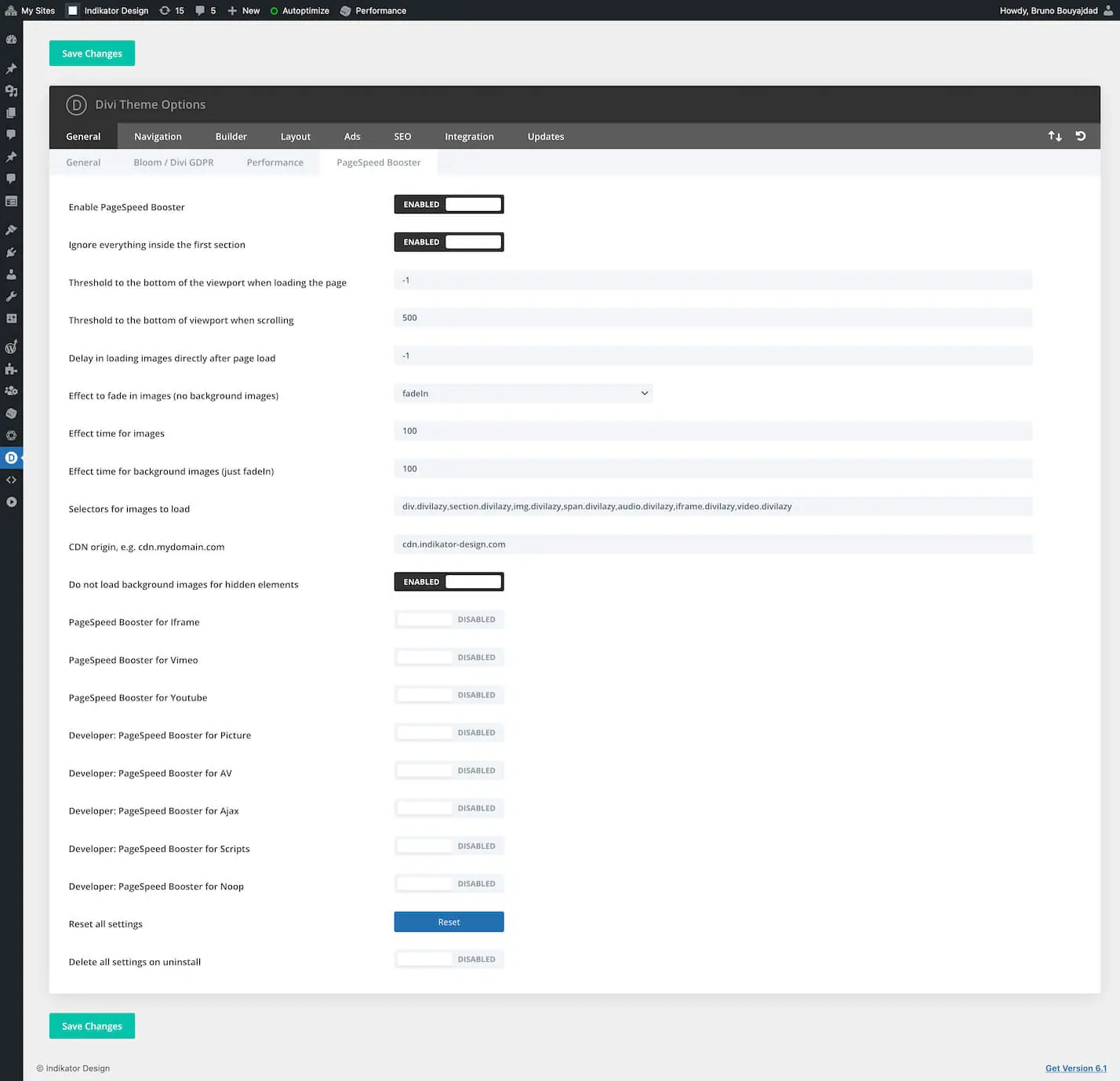
Settings panel in the Divi Theme Options
Here you can see the settings that are automatically set with the installation. In most cases this works very well and you don’t need to do anything else. Unless you want to and you have exceptional requirements:
Impact on search engine optimization
LazyLoad is in fact also recommended by Google itself and criticized when it is not implemented. At the same time, it is important to execute it correctly. “Divi – PageSpeed Booster” prepares the delayed loading on the server. Later, JavaScript is used in the browser to load the elements as soon as it is time to display them. Google’s crawlers also know how to run JavaScript while examining the page. Other modern search engines can do this as well. However, there are also some that cannot or do not do this. In this case, every media file, except background elements, is additionally inserted in a NoScript tag. So the files are readable even for search engines that do not run JavaScript and the media can be indexed.
Get it now on the Elegant Themes Marketplace
“Divi - PageSpeed Booster” is available on the Elegant Themes Marketplace. Buy it once and use it in all your projects.
Final words for the Divi – PageSpeed Booster Plugin
You want to optimize your website better and get better results in page load score? Then don’t wait any longer and start with a very important step that will make a crucial big difference. Get your copy and start today. Good luck!
Have you suggestions for improvements to this article? Just use the comment area below. Do you want support for implementation or do you need help elsewhere? You can book us. For this, simply use our contact form to get in touch with us.
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.
Get the best out of your web!






[…] first and I’ve been avoiding them myself for a very long time. But for my new plugin “Divi – PageSpeed Booster” I finally had to face them. Regular Expressions have nothing to do with anything you know. […]