Was genau bedeutet dieser PageSpeed Score?
PageSpeed Score ist ein Begriff aus der Suchmaschinenoptimierung, kurz SEO. Und zwar der technischen SEO und seit 2010 ein Rankingfaktor bei Google.
Ja, klingt wenig sexy. Es ist jedoch für den Erfolg Ihres Webprojektes ein entscheidender Bereich. Pingdom teilt hier seine Auswertungen zur sogenannten “Bounce Rate“, also Absprungrate. Demnach haben nach 7 Sekunden Wartezeit, bereits mehr die Hälfte eine Seite wieder verlassen. Also egal was Sie im Internet machen, es ist wichtig, dass es eine möglichst gute Performance hat.
Der PageSpeed Score gibt an, wie gut Ihre Seite im technischen Bereich optimiert ist, so dass zum einen die Suchmaschinen Ihre Seite gut bewerten können und zum anderen, wie lange die Seite für den Nutzer zum Laden braucht. Und wie Sie sehen können, ist jeder weitere Bruchteil einer Sekunde immer weiter vernichtend.
Weiterhin beinhaltet der PageSpeed Score die Anpassung an die verschiedenen Geräte-Typen wie Desktop, Tablet, Telefon etc.
Lesen Sie dazu auch mehr in diesem Google Paper Sheet.
Amazon gibt jedes Jahr Millionen dafür aus, um im Millisekunden-Bereich zu optimieren.
SEO ist entscheidend für den Erfolg Ihres Webprojekts. Viele Leute sagen immer, dass Content King ist. Das ist wahr und daran führt kein Weg vorbei. Lesen Sie mehr dazu im Blog:
Perfekten Blog schreiben: Zum Content-King in 10 Schritten
Jedoch, wenn Sie sich die Mühe machen, sehr gute Inhalte zu recherchieren und umzusetzen, dann gehen Sie den ganzen Weg und helfen den Suchmaschinen, Ihre Inhalte besser zu bewerten.
Am Ende helfen Sie immer sich selbst, da Ihre Rankings einfach besser werden.
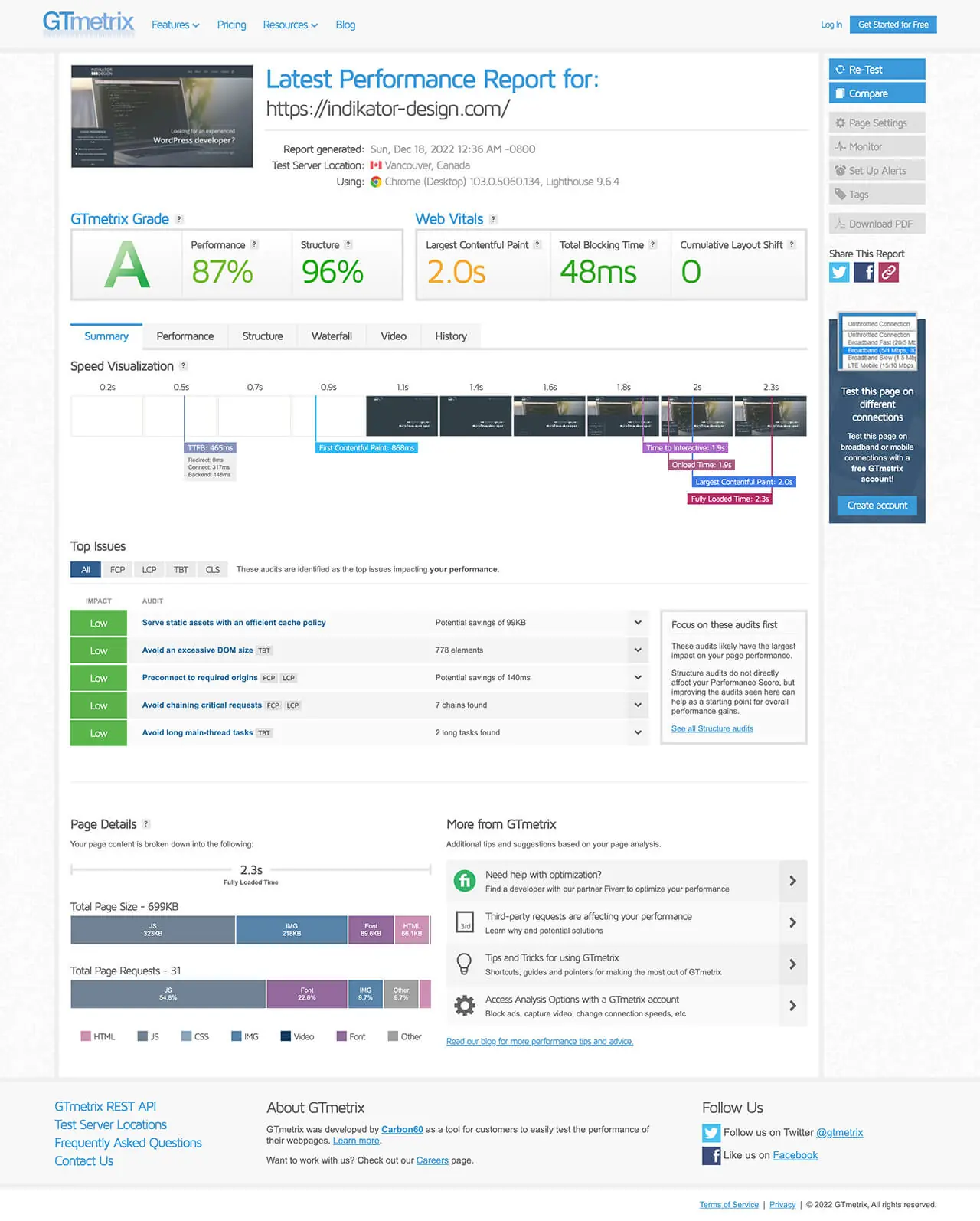
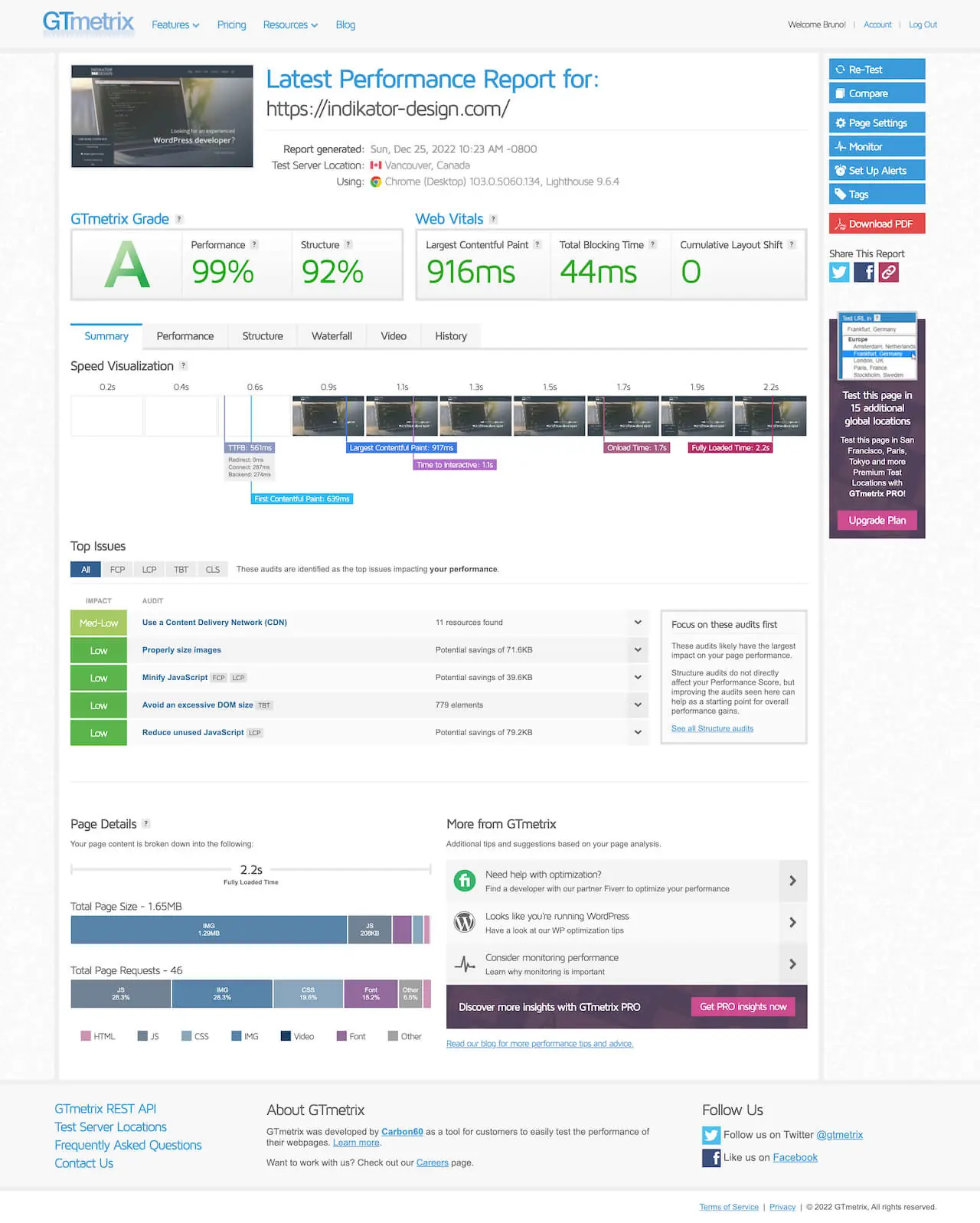
Vor fast 3 Jahren hatte ich hier auf meiner Seite auf GTmetrix in jedem Bereich des PageSpeed Score 100% erreicht. In der Zwischenzeit habe ich nichts geändert, und erreiche bei GTmetrix nur noch 87% in der Performance und 96% in der Struktur.
Beachten Sie übrigens, dass Sie bei der Messung immer leicht unterschiedliche Werte von allen Anbietern erhalten werden. Um einen aussagekräftigen Wert zu erhalten, müssen Sie die Messung mehrmals durchführen, am besten mit ein wenig Zeit dazwischen. Dann nehmen Sie den Mittelwert.
Zeit, etwas zu ändern. Für den Serverteil zeige ich hier die Anpassungen mit Plesk Obsidian. Unter cPanel sollte es gleichwertige Möglichkeiten geben.
Weiterhin ist das hier ein “Plus”-Artikel. Sprich, wenn Sie technisches Know-How haben, können Sie alle Mittel gleich einsetzen und für sich die besten Einstellungen finden.
Wenn Sie wissen möchten, wie genau ich es persönlich mache, können Sie sich das weiter unten frei schalten. Dort sind alle Einstellungen hinterlegt. Was bedeutet, dass Sie ohne Vorwissen damit starten können. Und wenn Sie Fragen haben, stellen Sie diese und bekommen geholfen.
Also kein Grund jetzt weg zu klicken. Hier bekommen Sie alles an Information, was Sie brauchen um Ihren PageSpeed Score in die Hand zu nehmen. So, oder so.
Lassen Sie es uns angehen.
Weiterer Plus-Bonus: Es ist ein “MU-Plugin” beigefügt, mit dem die Pfade in der Datenbank von “jpg, JPG, jpeg, JPEG, png, PNG, gif und GIF” auf “webp” umgeschrieben werden können. Selbst erstellt, da es so etwas anderweitig bisher nicht gibt. Es funktioniert für die Mediathek und Beiträge, Seiten, Produkte etc. in einzelnen Blogs oder für Netzwerke.
Soll Ihnen was bringen? Nutzen Sie das neue Bildformat, um die Ladezeit Ihrer Webseite massiv zu reduzieren. Medien-Inhalte sind der größte Faktor beim Laden einer Seite. WebP, ein Format von Google entwickelt, hilft Ihnen genau diesen Aspekt bestmöglich zu optimieren. Und die Verwendung wird in allen entscheidenden Browsern unterstützt: WebP.
Also braucht es keine Parallel-Bereitstellung, wie von allen bisherigen Lösungen angeboten. Zeit für einen “Frühjahrsputz”. Räumen Sie grundlegend auf und sehen hier wie.
PageSpeed Score WordPress: Inhaltsverzeichnis
- Startvoraussetzungen
- PageSpeed Score Optimierung: Vom Anfang beginnen
- Wählen Sie den richtigen Hosting-Anbieter
- Huh.. Was ist das mit dem Reverse Proxy?
- Welche PHP Version sollte man nehmen?
- HTTP/2 aktivieren
- Redis mit Docker einrichten
- Plugin Organizer zur Leistungssteigerung
- Divi Theme Einstellungen – Leistung
- Autoptimize für Stile und Skripte
- Critical CSS
- Async Javascript um Styles und Skripte aufzuschieben
- W3TC – CDN Einstellungen und bunny.net
- Lazy Load mit dem “Divi – PageSpeed Booster”
- Google Page Speed Insights
- Search Replace DB – Oder lieber nicht?
- Regular Expressions für die Bildpfade
- MU-Plugin: Umschreiben der Datenbankeinträge
- Google Fonts auf Ihrem eigenen Server einbetten
- Breite und Höhe der Bilder
- Fazit für die Verbesserung des PageSpeed Scores
- Plusbereich
- Reverse Proxy unter Plesk richtig einstellen
- Neueste PHP Version unter Plesk installieren
- HTTP/2 im Terminal aktivieren
- Redis mit dem Bitnami Docker-Image einrichten
- Plugin Organizer – Die wichtigsten Einstellungen
- Autoptimize für Style und Skripte richtig einstellen
- Critical CSS extrahieren und richtig einbinden
- Async Javascript – Aufschieben von Stilen und Skripten
- Die genauen CDN Einstellungen mit bunny.net
- Bilder zur Komprimierung richtig vorbereiten
- cwebp – Den Mechanismus von Google selbst nutzen
- WebP zuerst und die alten Bilder als Fallback
- Die Blog ID’s in der WP Netzwerk Übersicht
- MU-Plugin: Das Skript zum umschreiben der Datenbankeinträge
- Google Fonts richtig auf Ihrem eigenen Server einbetten
- Attribute der Breite und Höhe der Bilder zufügen
Startvoraussetzungen
PageSpeed Score Optimierung: Vom Anfang beginnen
Um diesen Artikel für viele Menschen so nützlich wie möglich zu erstellen, werde ich zunächst alle bisherigen Optimierungen ausschalten und ganz von vorne beginnen.
Versuchen Sie einfach, so viel wie möglich umzusetzen.
Jeder einzelne Schritt ist wichtig. Ich gebe überall an, mit was ich es gemacht habe. Es spielt keine Rolle, ob Sie das Thema schon kennen oder nicht. Es lohnt sich für Sie. Genug mit den Worten, fangen wir an…
Wählen Sie den richtigen Hosting-Anbieter
Der wichtigste erste Schritt ist die Suche nach einem guten Hosting-Anbieter. Taugt Ihr Server nichts, können Sie verbessern was Sie möchten. Es wird nicht fruchten, da die Anfangsvoraussetzung nicht passt.
In meinem Fall verwende ich den VPS High RAM Tarif (10 vCPU, 32 GB RAM, 800 GB NVMe SSD) von Hosteurope mit Linux Ubuntu. Ich verwalte ihn selbst mit Plesk Obsidian.
Worauf sollte man beim Hosting achten? Was die Hardware betrifft, so sollten Sie so viel RAM wie möglich, gute CPUs und auf jeden Fall SSD-Festplatten haben.
Huh.. Was ist das mit dem Reverse Proxy?
Apache Server vs. NGINX. Apache eignet sich hervorragend für die Verarbeitung von dynamischem Code, wie z. B. PHP. WordPress ist in PHP geschrieben. NGINX hingegen eignet sich hervorragend für die Bereitstellung statischer Dateien wie Bilder, Skripte, Stile usw. Um das Beste aus beiden Servern herauszuholen, setzen Sie NGINX als so genannten Reverse Proxy vor Apache ein. Auf diese Weise werden statische Dateien von NGINX an den Benutzer gesendet und dynamische Anfragen an Apache weitergeleitet.
Welche PHP Version sollte man nehmen?
Der nächste wichtige Schritt besteht darin, eine möglichst aktuelle Version von PHP zu aktivieren. PHP ist eine dynamische Skriptsprache und WordPress ist in dieser Sprache geschrieben. Jede neue Version bringt eine bessere Leistung, also ein wichtiger Grund, auf dem neuesten Stand zu sein. Jetzt, wo ich diesen Blog schreibe, ist PHP in der Version 8.2 auf dem neuesten Stand.
HTTP/2 aktivieren
Das Internet basiert auf dem HTTP-Protokoll. Seit 2015 sind die Spezifikationen von HTTP/2 veröffentlicht worden und werden nun auch allgemein unterstützt. Auch wenn HTTP/3 im Visier ist, ist es noch nicht empfehlenswert, es zu verwenden, da es noch nicht in allen Browsern genutzt werden kann.
Hier bei KeyCDN können Sie überprüfen, ob HTTP/2 auf Ihrem Server bereits aktiviert ist. Wenn Sie Ihren Server nicht selbst verwalten, bitten Sie Ihren Hoster, es zu aktivieren. Wenn Sie das nicht können, wechseln Sie Ihren Hoster.
Redis mit Docker einrichten
Wenn wir schon beim Server sind, installieren wir direkt auch Redis. Redis ist ein fortschrittlicher Caching-Mechanismus. Wenn Sie daran interessiert sind, können Sie sich gerne darüber informieren. An diesem Punkt werden wir es nur installieren, damit wir es später verwenden können.
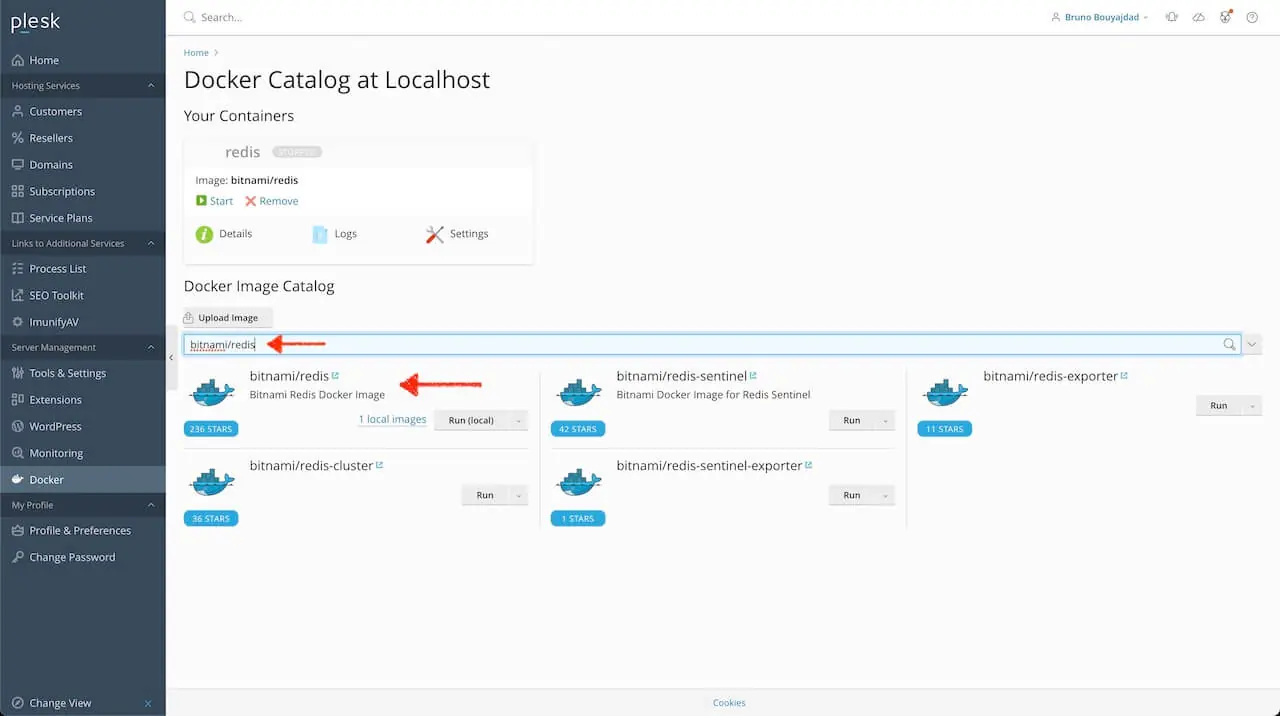
Da Docker jetzt nativ von Plesk unterstützt wird, verwenden wir Docker und speichern die Einrichtung auf dem Server selbst. Verwenden Sie die Docker-Suche für:
bitnami/redis
Je nachdem, welches System Sie haben, können die Einstellungen unterschiedlich sein. Im Zweifelsfall fragen Sie Ihren Hoster. Das war es erst einmal mit dem Server. Übrigens können Sie hier überprüfen, ob die Anweisungen für Apache und NGINX gültig sind und GZIP und Brotli aktiv sind.
Das lässt die Ergebnisse dann doch besser aussehen. Und das waren bisher nur Aktionen auf dem Server selbst.
Plugin Organizer zur Leistungssteigerung
Meine Hauptseite ist eine Seite in einem Netzwerk. Auf den anderen Seiten verwalte ich Demoseiten, Supportseiten usw. Das bedeutet, dass im Prinzip mehr Plugins installiert sind, als man auf der einzelnen Seite braucht. Hier kommt ein Retter in der Not zum Einsatz.
Plugin Organizer ermöglicht es Ihnen, Plugins auf Seiten, für Beitragstypen, Kategorien usw. zu deaktivieren. Und zwar dort, wo sie nicht benötigt werden. Dies verhindert unnötige Aufrufe und unnötige Skripte und Stile und HTML in der fertigen Seite.
Divi Theme Einstellungen – Leistung
In meinem Network kommt das Divi Theme zum tragen. Ich arbeite bereits seit Jahren damit und habe auch diverse Extensions dafür geschrieben. Sollten Sie nicht mit dem Divi Theme arbeiten, können Sie diesen Bereich überspringen, oder schauen es sich näher an.
Wir kümmern uns nun hier um die Assets wie CSS, JS, Schriftarten usw. Divi hat in den vergangenen Versionen viel dafür getan, wie dynamische Stile und Skripte implementiert werden können und sogar kritisches CSS.
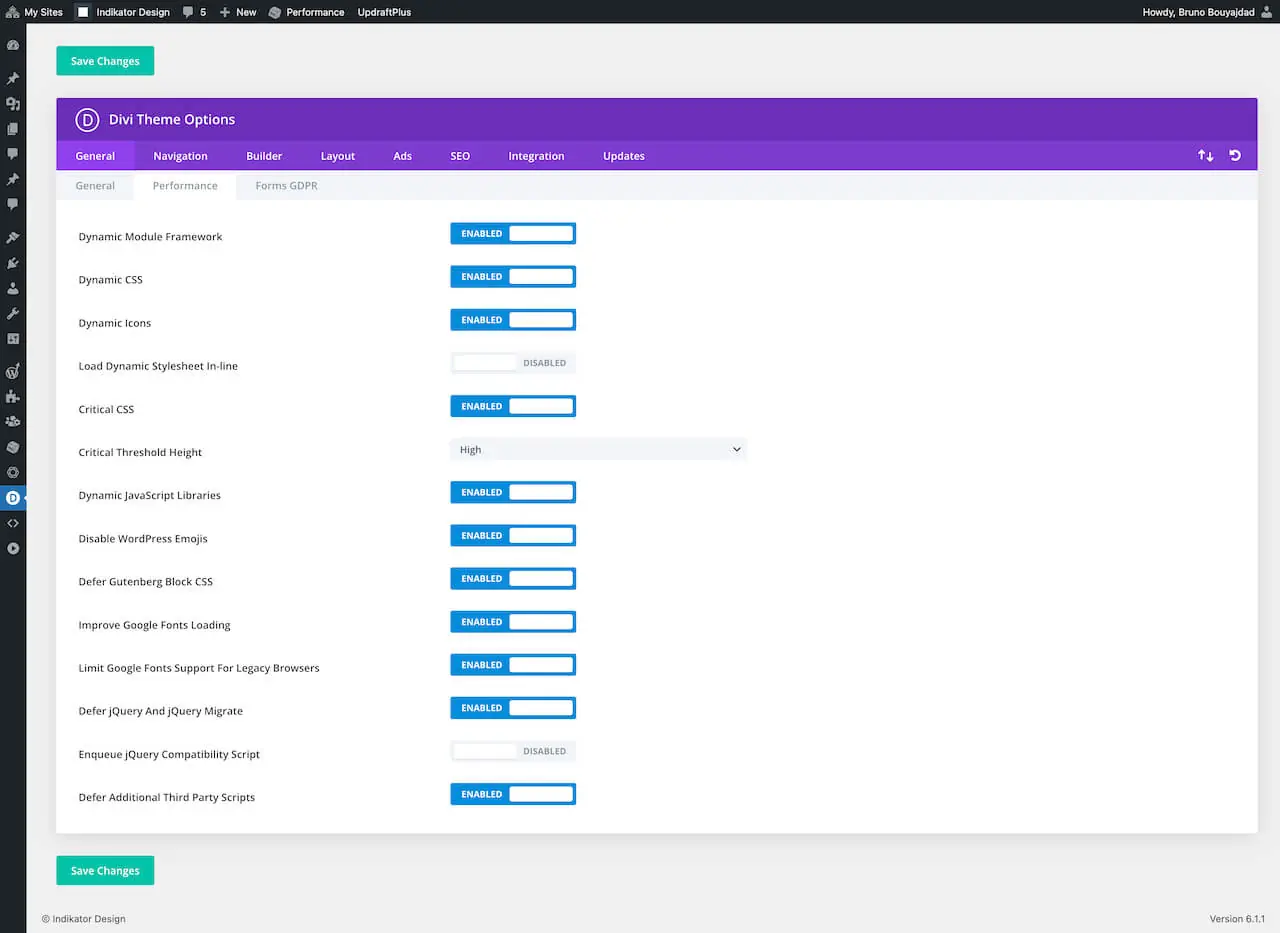
Aber was bedeutet das? Mit dem “Dynamic Module Framework”, “Dynamic CSS”, “Dynamic JavaScript Libraries” werden nur die Styles und Skripte für die Module geladen, die verwendet werden. Was sich natürlich sehr positiv auf die Größe der resultierenden Dateien auswirkt. Auf jeden Fall nützlich.
Bei Critical CSS werden im “Head”-Bereich einer Webseite nur die Stile geladen, die für die sogenannte “Above the fold“-Darstellung benötigt werden. Above the fold” ist alles, was man direkt im Viewport ohne Scrollen sehen kann. Auch sehr nützlich.
Schauen wir uns an, wie das funktioniert:
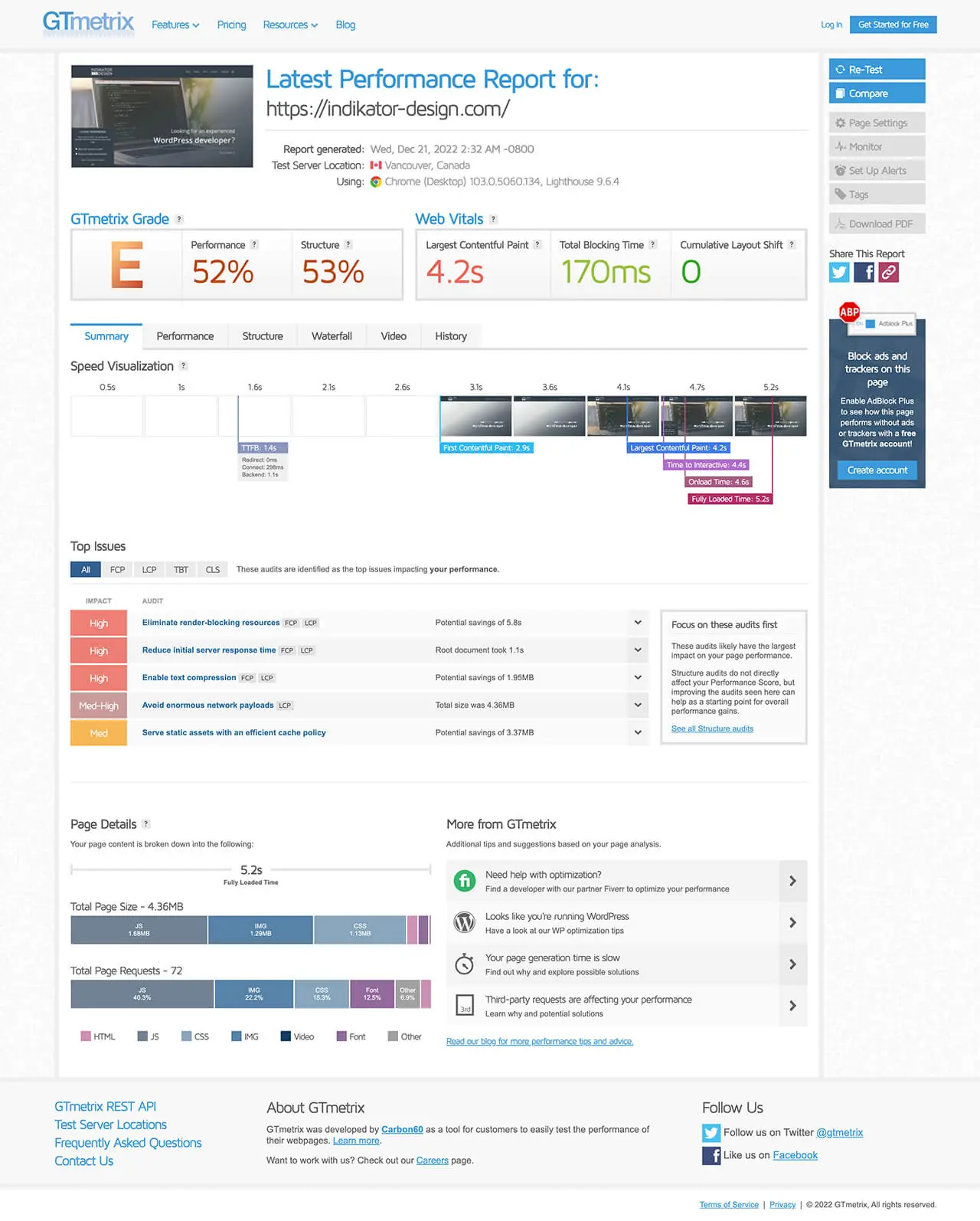
Damit sind wir bei 82 %, was mich persönlich noch nicht überzeugt.
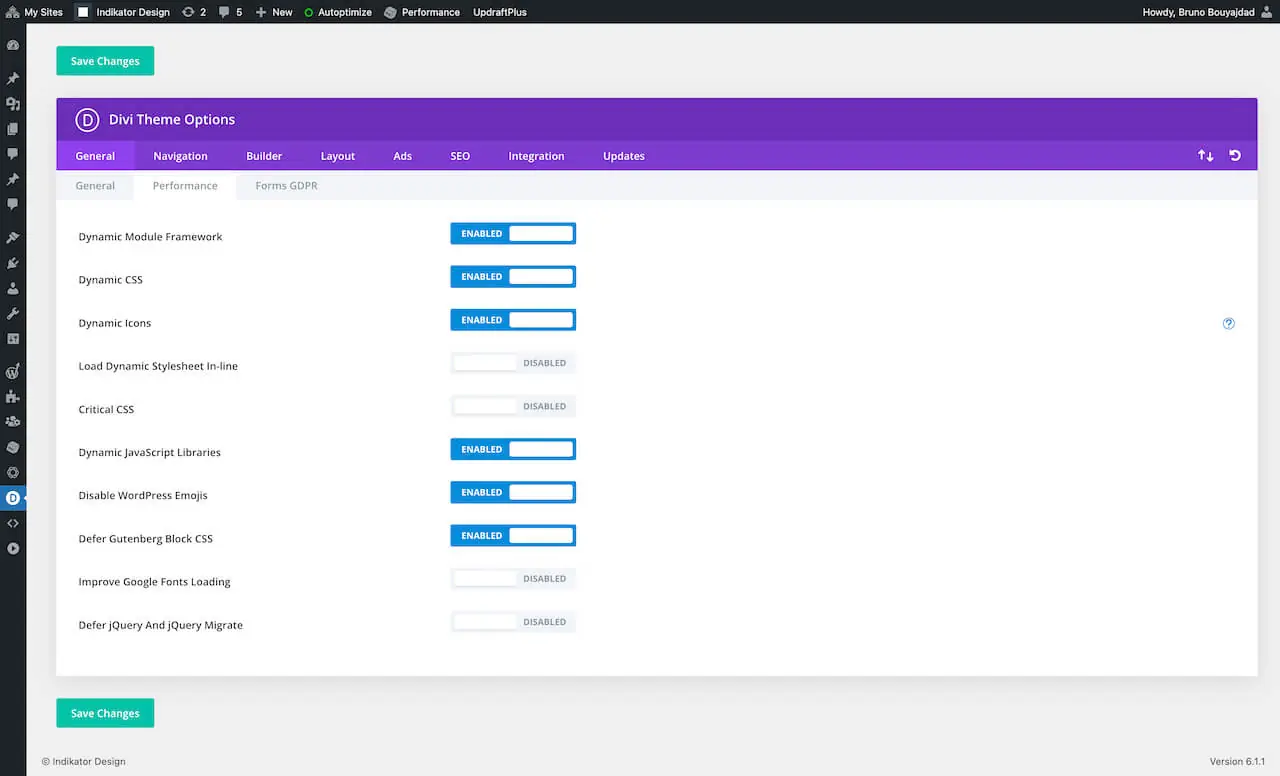
Vor allem, weil der Punkt “Eliminate render-blocking resources” immer noch sehr präsent ist. Das bedeutet, dass Divi seine eigenen Stile und Skripte gut verwalten kann, aber nicht andere. Also sollten wir besser eine Lösung nehmen, die genau dafür vorgesehen ist. In diesem Fall schauen wir uns Autoptimize an. Bevor wir das tun, stellen wir die Einstellungen von Divi ein wenig zurück, wie man im folgenden Bild sehen kann. Und setzen in den Theme Options –> Builder –> Advanced –> Static CSS File Generation auf “Disabled”.
Autoptimize für Stile und Skripte
Hier ist es wichtig, dass es mit HTTP/2 nicht mehr gebraucht wird die verschiedenen Dateien miteinander zu vereinen, da HTTP/2 insbesondere dazu geschaffen wurde, parallele Downloads zu unterstützen. Jedoch sollten die Dateien in den Einstellungen komprimiert werden. Autoptimize gibt einem dazu alles an die Hand. Es gibt keinen besseren Service dahingehend.
Critical CSS
Für die Extraktion des Critical CSS verwende ich den Dienst CriticalCSS.com. Mit Critical Path CSS Generator gibt es noch eine kostenlose Variante. Ich weiß allerdings nicht, wie gut die Ergebnisse sind. Bei Critical CSS geben Sie einfach den Link ein und klicken dann auf die Schaltfläche daneben, um das CSS in die Zwischenablage zu kopieren.
Async Javascript um Styles und Skripte aufzuschieben
Dann installieren Sie das Plugin “Async JavaScript” vom gleichen Autor und arretieren die Einstellungen darauf, dass später ausgeliefert wird.
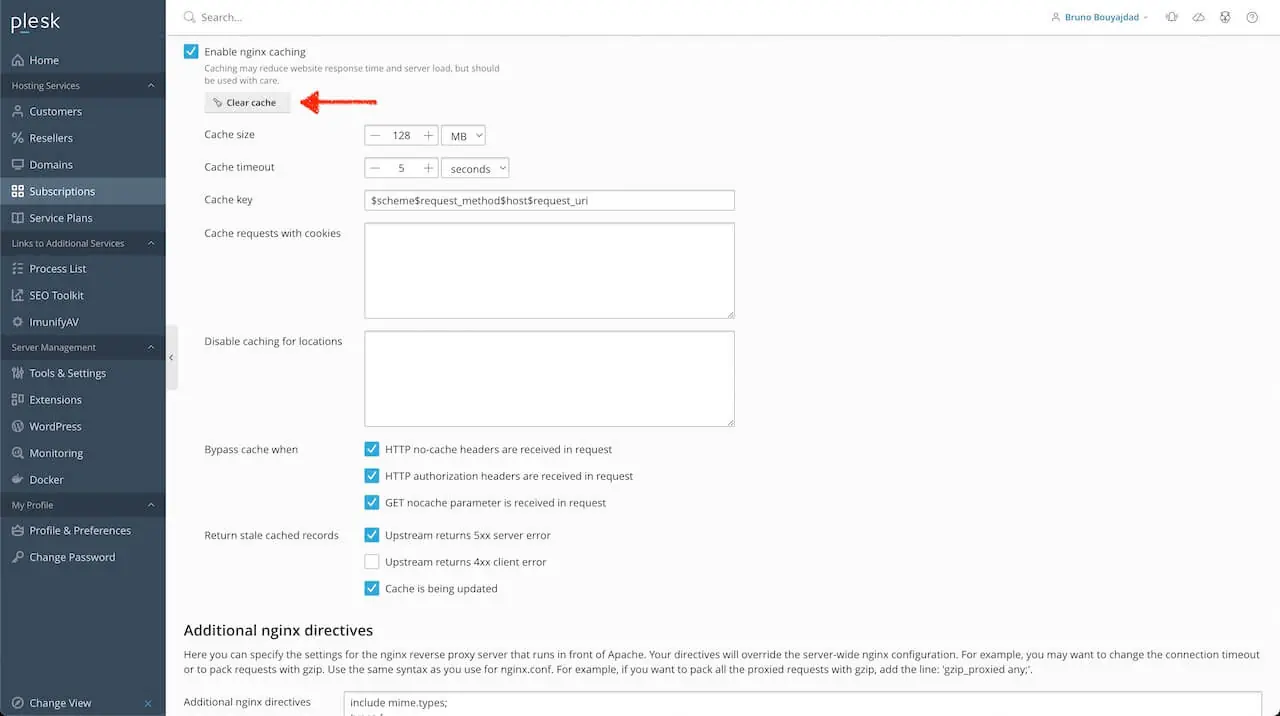
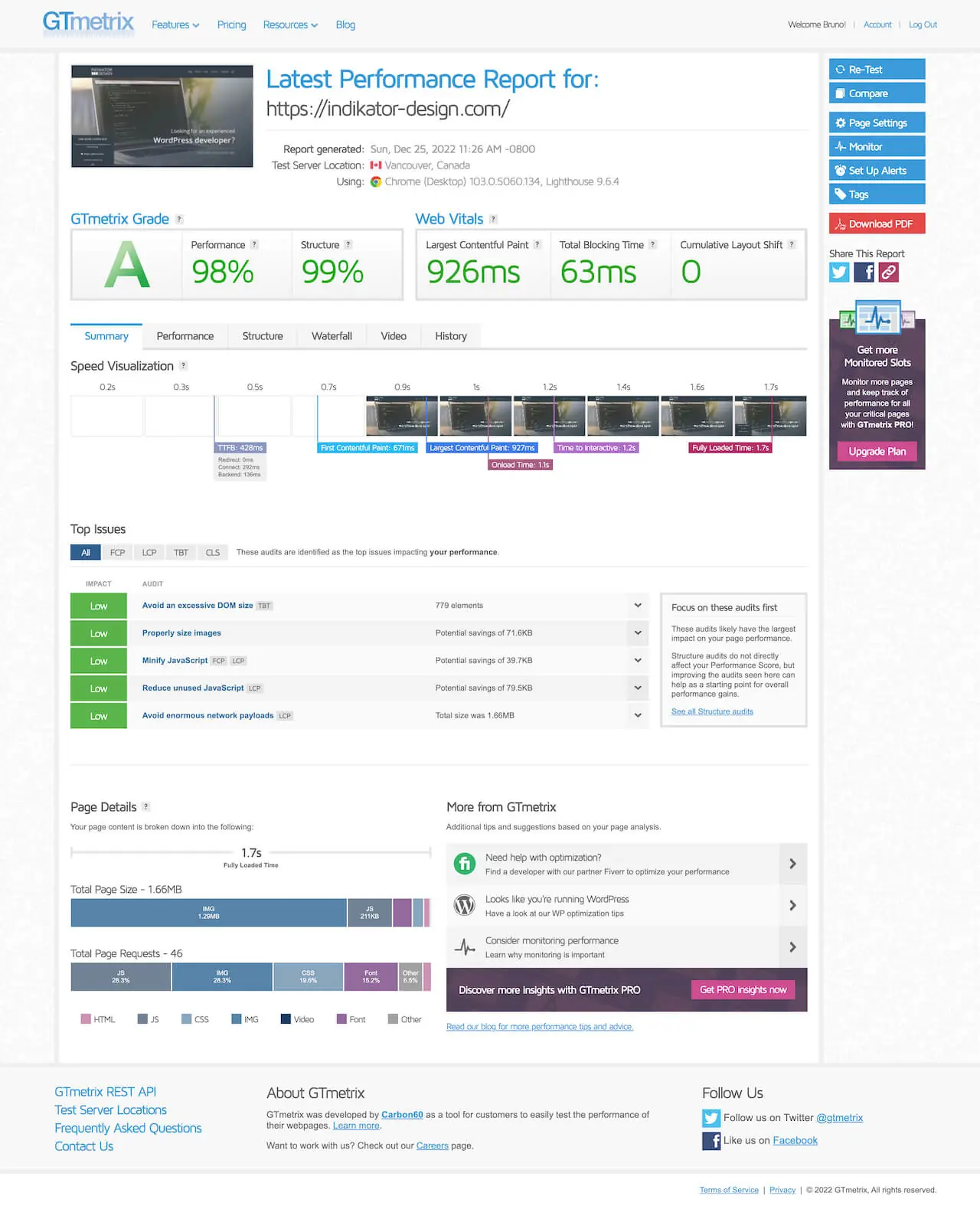
Dann wird es Zeit zu prüfen, was uns das bisher gebracht hat. Löschen Sie dazu den NGINX Cache, damit die Ergebnisse nicht verfälscht werden.
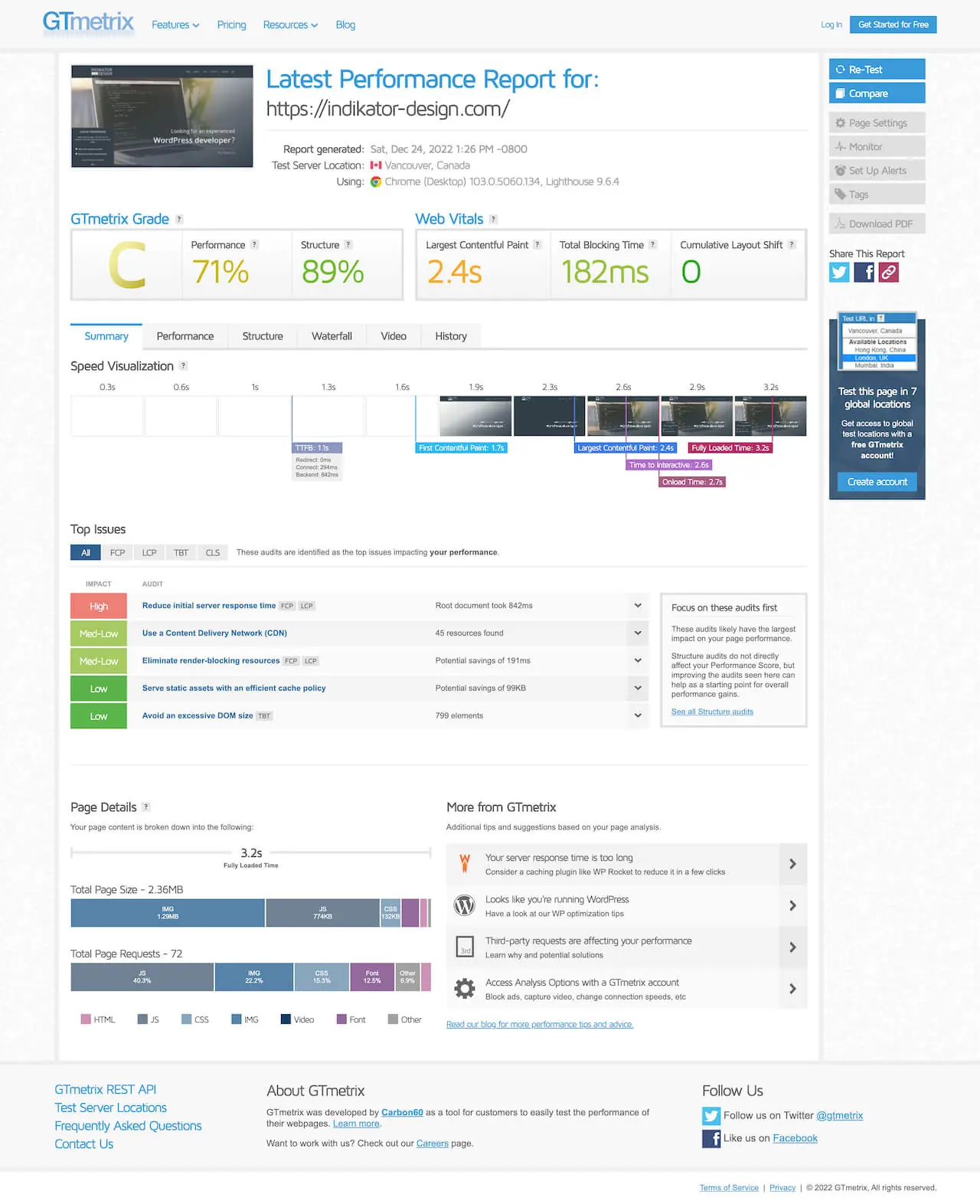
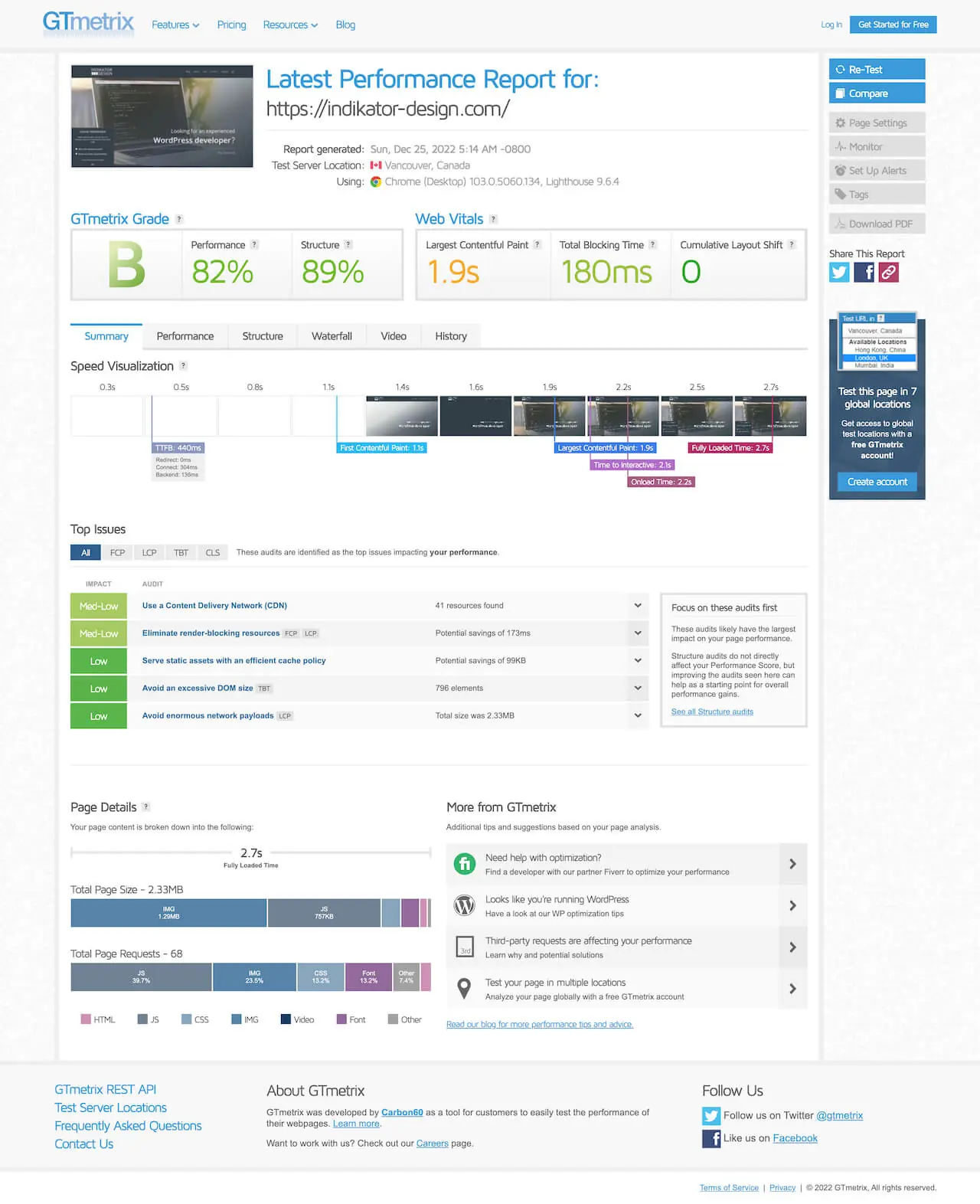
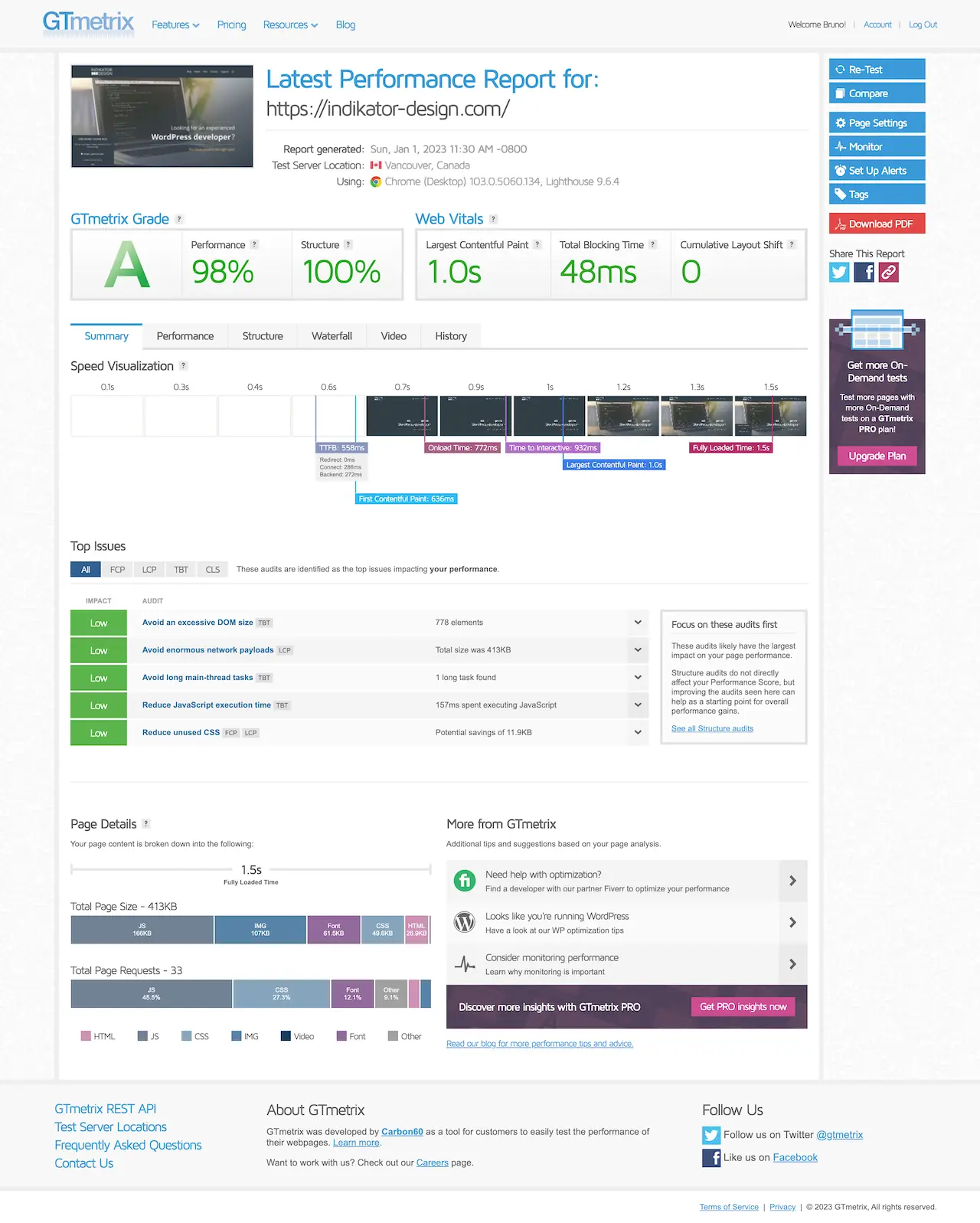
Laden Sie dann in einem Inkognito-Fenster die Homepage neu, so dass sie sich im Cache befindet, und überprüfen Sie mit GTmetrix danach, wie sie nun aussieht:
Das sieht nun besser aus. Der nächste Punkt, den wir uns ansehen, ist das Thema CDN, denn das wird in der GTmetrix-Auswertung immer noch als wichtig angezeigt, “Med-Low”. Hierfür installieren Sie W3TC und aktivieren es.
W3TC – CDN Einstellungen und bunny.net
Ich persönlich benutze “bunny.net” als CDN-Anbieter. Sie haben ein sehr gutes Preis-Leistungs-Verhältnis. Wenn Sie wissen wollen, wie Sie die IPs von “bunny.net” in Plesk freigeben können, lesen Sie meinen Blog “Adding firewall rules in Plesk in bulk“. Das ist wichtig, damit sie nicht in Plesk auf eine Blacklist gesetzt werden, wenn sie das erste Mal alle Ihre Daten abrufen, um sie weltweit verfügbar zu machen.
Nach der richtigen Konfiguration, gehen Sie zurück zu den NGINX-Einstellungen in Plesk und löschen den Cache erneut.
Dann schauen wir uns das Ergebnis in GTmetrix an:
Lazy Load mit dem “Divi – PageSpeed Booster”
Lazy was? Lazy Load beschreibt ein Verfahren, bei dem Medien nur dann geladen werden, wenn sie beim Scrollen zu sehen sind, und das von Google dringend empfohlen wird. WordPress macht das jetzt für Bilder und iframes. Ich habe dafür ein Plugin speziell für Divi geschrieben, das auch mit Hintergrundbildern, Videos usw. funktioniert. Es heißt “Divi – PageSpeed Booster”.
Sollten Sie ein anderes Theme nutzen, ist das “Rocket LazyLoad Plugin” eine gute Alternative.
"Divi – PageSpeed Booster" bei dem Elegant Themes Marketplace
"Divi - PageSpeed Booster" ist auf dem Elegant Themes Marketplace erhältlich. Kaufen Sie es einmal und verwenden Sie es in allen Ihren Projekten.Warum ist das sinnvoll? Wenn wir uns den letzten GTmetrix-Bericht ansehen, wird ganz unten eine Seitengröße von 1,66 MB angezeigt, von denen 1,29 MB nur auf Bilder entfallen.
Wie beim Critical CSS werden diese Bilder jedoch beim Start nicht benötigt, da sie nicht im Viewport angezeigt werden, ohne dass man scrollen muss. Und genau das macht mein Plugin. Es lädt die Bilder dynamisch nur dann, wenn sie während des Scrollens benötigt werden.
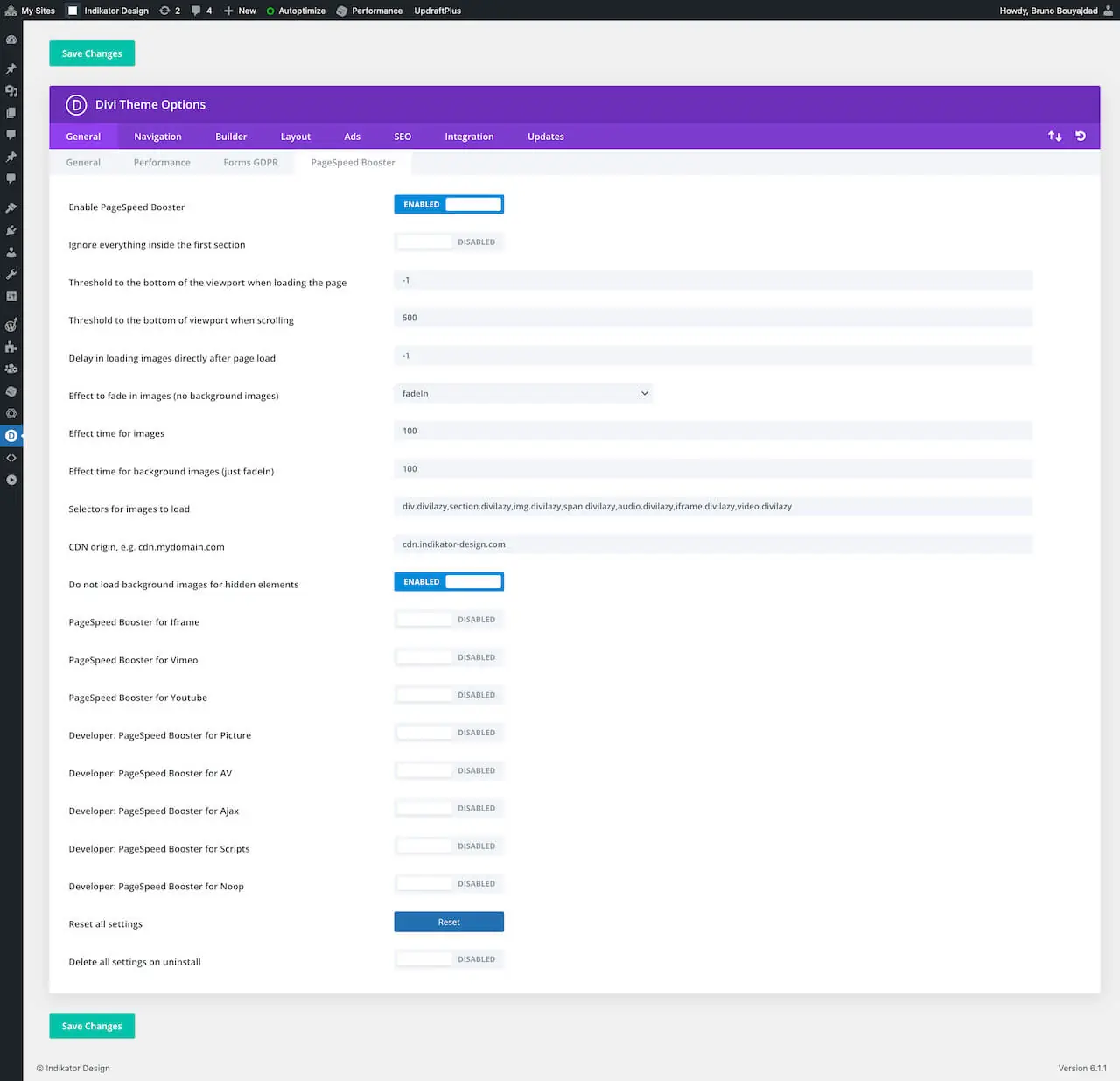
Ich aktiviere es jetzt und stelle es wie folgt ein:
Wenn Sie iframes, YT- oder Vimeo-Videos verwenden, dann aktivieren Sie die Schaltfläche dafür.
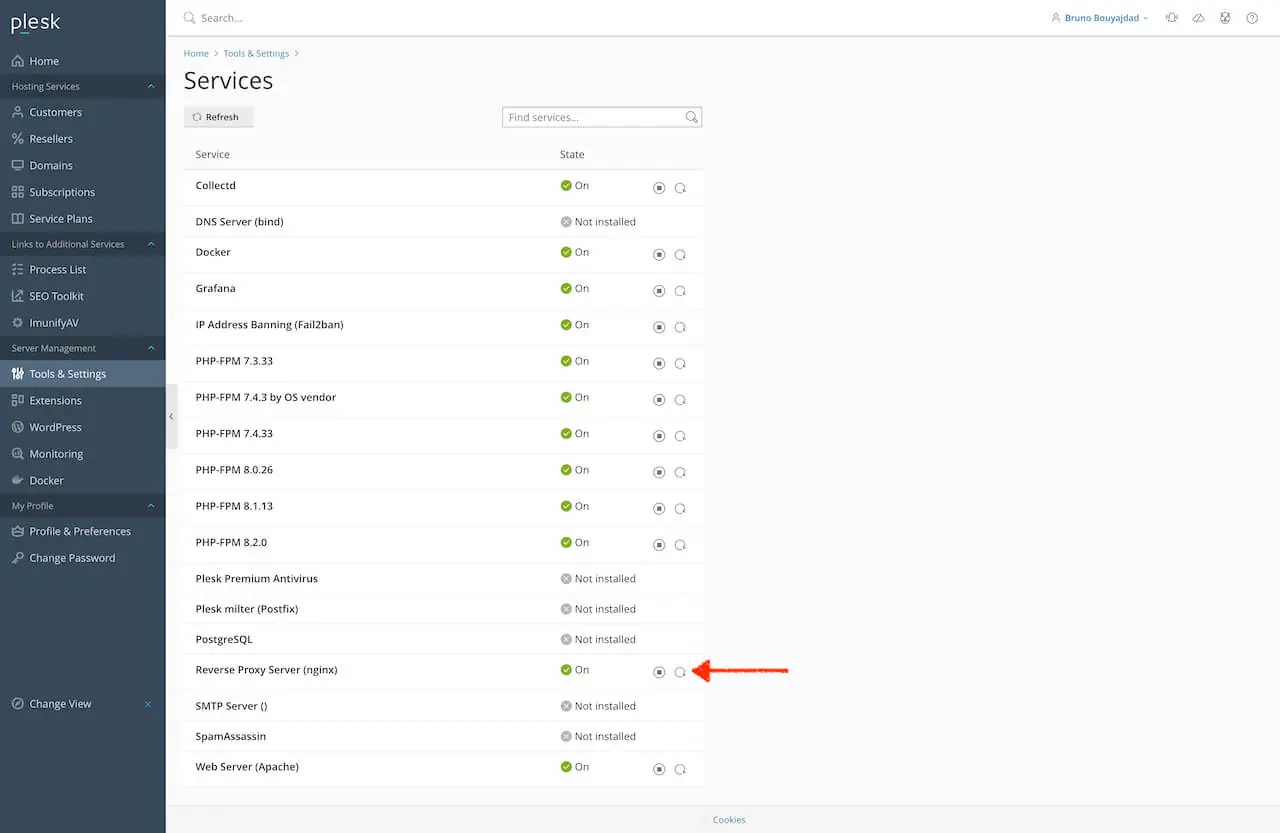
Da ein neues Plugin aktiviert wurde, meldet W3TC nun, dass der NGINX-Server neu geladen werden muss. Wir tun dies unter “Tools and Settings” –> “Services Management”:
Um auf Nummer sicher zu gehen, löschen Sie auch den NGINX-Cache. Laden Sie dann die Seite im Inkognito-Fenster neu.
Jetzt ist die Seitengröße auf 604 KB gesunken, wobei nur 218 KB für Bilder verwendet werden. Und die Anfragen sind von 46 auf 36 gesunken. Zumindest bei “Structure” sehen wir jetzt schon einmal die 100%.
Aber wir haben noch Wege vor uns. Und hier ist es nun wichtig zu verstehen, dass je näher wir an den 100% sind, umso schwieriger ist es, weiter zu kommen.
Wie man sieht, macht “Divi – PageSpeed Booster” hier einen guten Job.
Denn je näher man sich den 100% nähert, umso mehr darf man sich auf die kleinen Dinge konzentrieren, die vorher nicht aufgeführt werden, da die anderen Baustellen einfach noch zu groß sind.
Zeit für: Google Page Speed Insights.
Google Page Speed Insights
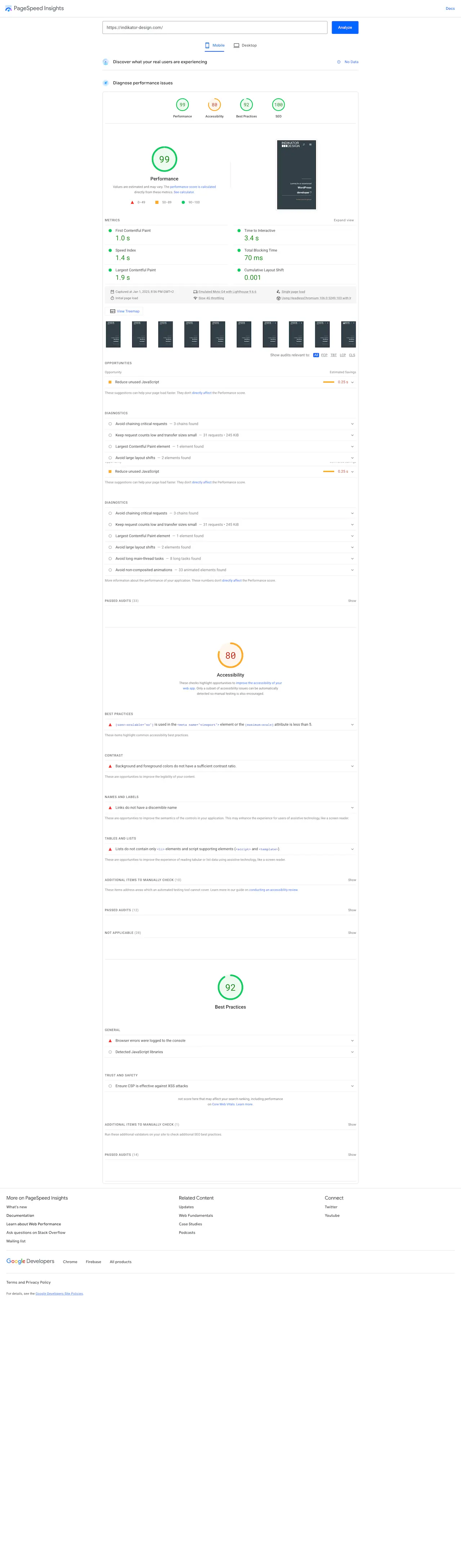
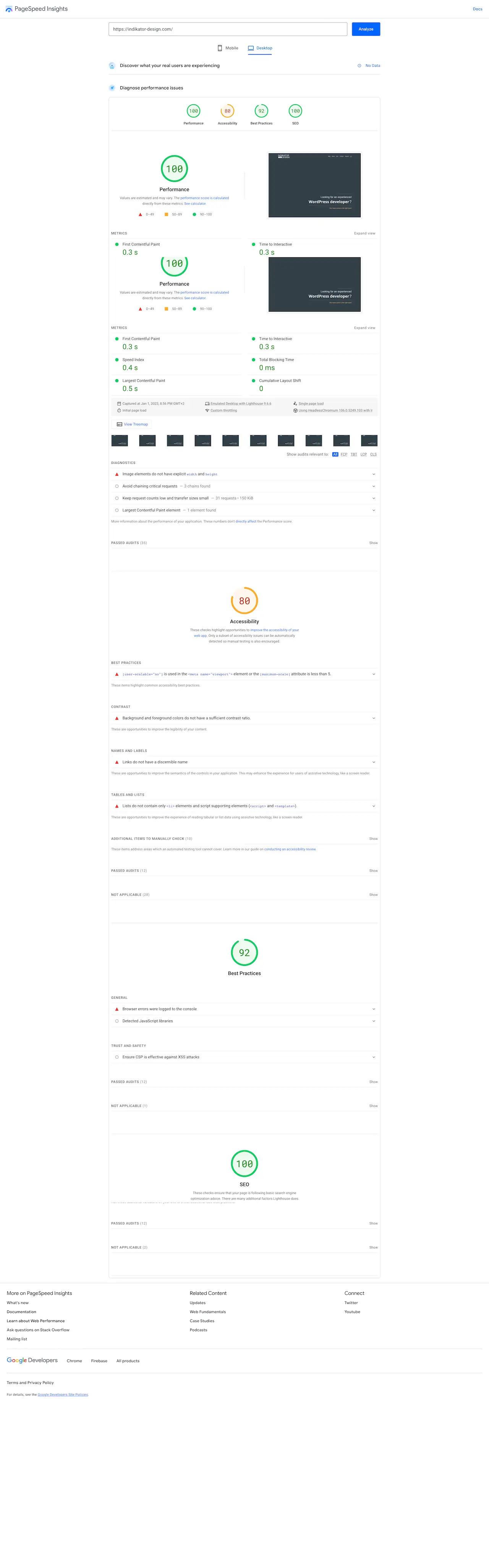
Ich werde mich hier nur auf den mobilen Teil konzentrieren, denn der Desktop-Bereich ist automatisch mit dabei.
Was sofort ins Auge sticht, ist der Abschnitt “Serve images in next-gen formats”. Was das genau bedeutet, wird auch direkt gesagt: Bildformate wie WebP und AVIF bieten oft eine bessere Kompression als PNG oder JPEG. Ein wunder Punkt. Jetzt ist es also an der Zeit, die gesamte Bibliothek zu konvertieren.
Es gibt Plugins, die das WebP Format alternativ zur Verfügung stellen. Bei der hervorragenden Browser Unterstützung brauchen wir das nicht mehr. Hier heißt es nun einfach aufzuräumen. Sprich, alles Alte raus und modernisieren. Ich ziehe es vor, es selbst in die Hand zu nehmen, da ich die Ergebnisse besser kontrollieren kann.
Zunächst war geplant, es mit einer Aktion in Photoshop zu lösen und dann mit tinyPNG zu optimieren. Das hat einfach den Hintergrund, dass ich diesen Workflow schon lange nutze.
Ich habe jedoch eine weitaus bessere Lösung gefunden, die von Google selbst zur Verfügung gestellt wird. Also dem Erfinder des WebP-Formats. Hierbei handelt es sich um ein Terminal-Script und sollten Sie bisher damit nicht viel zu tun haben, kann es sein, dass Sie gerade ein wenig blasser im Gesicht werden.
Dann nutzen Sie bitte die Lösung die vorher angegeben wurde mit Photoshop und tinyPNG. Jedoch zeige ich Ihnen weiter unten genau wie es mit dem Terminal funktioniert und Sie werden derzeit keine besseren Ergebnisse erhalten.
Übrigens sollten Sie zu diesem Zeitpunkt eine Sicherungskopie der Dateien und der Datenbank erstellen.
Danach ist es Zeit für das Terminal. Gehen Sie in den Ordner “wp-content” Ihrer Website und geben Sie Folgendes ein:
:~# cd /var/www/vhosts/package/root_folder/wp-content/ ↵ (Enter) // Zum Ordner gehen :~# zip -r uploads.zip uploads/ ↵ (Enter) // Den Order archivieren
Öffnen Sie dann Ihren FTP-Client und laden Sie die Zip-Datei herunter. Und machen Sie es wirklich genau so. Wenn Sie den unkomprimierten Ordner herunterladen, machen Sie in der Zeit Ihre Erklärung für die Rente fertig. Je nach Größe des Ordners, dauert es einfach ewig.
Gehen Sie nun das Verzeichnis durch und schauen Sie, welche Unterordner es gibt. Machen Sie sich Notizen, welche Bilder ausgetauscht werden sollen. Auf jeden Fall alle in der Mediathek und in den Beiträgen und Seiten und wenn Sie WooCommerce nutzen von Ihren Produkten. Ansonsten überlegen Sie, wo welche Ordner von Plugins verwendet werden. Macht es Sinn, die Bilder auszutauschen oder nicht?
Hier gibt es 2 Möglichkeiten und das ist auch einer der Gründe für diesen Workflow:
- Alle vorhandenen Bilder konvertieren und ersetzen
- Alle vorhandenen Bilder konvertieren und zusätzlich hinzufügen
Da, wie bereits erwähnt, WebP laut Caniuse inzwischen sehr weit verbreitet ist, räume ich jetzt richtig auf und wähle Option eins. Aber das hängt von Ihrer Zielgruppe ab und davon, welche Browser diese verwenden.
Ich persönlich nutze cwebp seitdem und kann das wirklich nur ans Herz legen. Kleiner Nachteil dabei, es funktioniert nur jeweils mit einem Bild auf einmal. Gibt es dafür eine gute Lösung? Natürlich. Weiter unten finden Sie ein Bash Skript, welches den Einsatz extrem komfortabel gestaltet. Dieses funktioniert für alle Schreibweisen von jpg, jpeg, png und gif.
Sollten Sie eher zu Variante 2 tendieren, gibt es entsprechende Änderungen für die sogenannten “Rewrite Rules” an der Konfiguration von Apache und NGINX vorzunehmen. Weiter unten zeige ich Ihnen ebenfalls, wie genau das funktioniert.
Insgesamt ist bei mir der Ordner “uploads” von 389MB auf 137,8MB geschrumpft. Das war es auf jeden Fall wert. Nicht nur die Seiten selbst werden schneller geladen, sondern es reduziert auch den Bandbreitenverbrauch beim Hoster, CDN usw.
Search Replace DB – Oder lieber nicht?
In meinem Fall würde ich gerne Search Replace DB verwenden. Es gibt auch Plugins, mit denen man das machen kann. Aber je weniger Plugins, umso besser und das Skript kann später einfach gelöscht werden. Leider können wir nicht mit normaler Suche arbeiten, die würde zu viel Ärger machen. Dazu gleich mehr.
Laden Sie die ZIP-Datei herunter und laden Sie sie per FTP direkt in den “Root Folder” hoch, also in das gleiche Verzeichnis, in dem sich auch der “wp-contents”-Ordner etc. befindet.
Rufen Sie den Ordner per Terminal auf und geben Sie ein:
:~# unzip Search-Replace-DB-master.zip ↵ (Enter)
Löschen Sie die ZIP-Datei direkt und benennen Sie den entsprechenden Ordner in etwas Eindeutiges um. Dann öffnen Sie “your-domain.com/unique-name/”, geben Ihre Daten für die Datenbank so ein, wie Sie sie in der “wp-config” hinterlegt haben und suchen nach “.jpg” und ersetzen es durch “.webp”. Starten Sie dann einen Testversuch:
In meinem Fall gibt es eine Menge Tabellen, weil es sich um ein Netzwerk handelt. Nun gibt es hier Unterschiede in der Vorgehensweise. In einem normalen Netzwerk ist die Struktur der Medien “wp-contents/uploads/sites/ID”. Wobei ID für 1, 2, 3 usw. steht und die ID des jeweiligen Blogs darstellt.
Weiter unten finden Sie ein nützliches Skript, dass Sie als MU-Plugin installieren können und womit Sie in der Netzwerk Übersicht je Blog die ID angezeigt bekommen.
Ich habe eine Ausnahme auf meiner Seite implementiert. Ich verwende eine gemeinsame Medienbibliothek für alle Blogs auf meiner Hauptseite, was hier Sinn macht, da es sich um die Hauptseite, die Demoseiten und den Supportbereich handelt. In einem Netzwerk mit verschiedenen Benutzern macht das keinen Sinn. Um dies zu verwalten, gibt es ein nützliches Skript hier auf Github: WP Multisite Media Library Sync.
Nun heißt es alle Bildpfade in das neue Format “webp” zu bringen. In diesem Fall alle Bilder mit den Erweiterungen: “jpg”, “jpeg”, “png” und “gif”. Wenn Sie andere Formate haben, dann prüfen Sie, ob es Sinn macht, diese zu ändern.
Wenn Sie sich die Ergebnisse des Testlaufs ansehen, werden Sie weitere Einträge sehen, auf die Sie achten sollten:
In diesem Fall sehen Sie in den Metadaten immer noch die Einträge der Mime-Typen. Diese müssen zusammen mit den Dateierweiterungen ausgetauscht werden.
i:169;s:9: "mime-type";s:10: "image/jpeg";
Insgesamt sind die folgenden zu ersetzenden Werte zu finden:
.jpg --> .webp .jpeg --> .webp .JPG --> .webp .JPEG --> .webp .gif --> .webp .GIF --> .webp .png --> .webp .PNG --> .webp image/jpeg --> image/webp
Aber was ist mit “Jpeg” usw. ? Und ein weiteres Problem, das auftauchen kann, ist der Punkt, dass ein Suchen und Ersetzen mit z.B. “.jpg” auf “.webp” keinen Sinn macht, denn das kann ganz schön nach hinten losgehen. Stellen Sie sich vor, Sie haben irgendwo eine Konfiguration eines Formulars, wo Sie verschiedene Dateierweiterungen hochladen können.
Das könnte aussehen wie “… .jpg .jpeg .png …” oder “…, .jpg, .jpeg, .png, …”. Oder Sie verweisen auf Bilder, die auf einem anderen Server liegen usw. Alle diese Konfigurationen würden geändert und der Aufwand, alles neu einzurichten, wäre immens.
Regular Expressions für die Bildpfade
In diesem Fall ist es einfach sinnvoll, mit Regular Expressions zu arbeiten. Für weitere Informationen habe ich hier einen Blog geschrieben: Extended Regular Expressions.
Deshalb wollte ich es zunächst mit “Search Replace DB” versuchen, da es Regular Expressions erlaubt. Das folgende Problem konnte gut gelöst werden:
Pfade, die mit “/wp-content/uploads/” beginnen und mit “jpg, jpeg, png und gif” enden, jeweils ohne Berücksichtigung der Groß- und Kleinschreibung:
#(?<=https://cdn.indikator-design.com/wp-content/uploads/)([^"']+.)(jpeg|jpg|png|gif)(?=["|'])#/i --> $1webp
Das heißt, beginnend mit “/wp-content/uploads/”, das aber bei den Übereinstimmungen ignoriert wird, dann alle Zeichen außer ” oder ‘ mit einem Punkt vor “jpeg, jpg, png oder gif” mit einem nachgestellten ” oder ‘, die bei den Übereinstimmungen ebenfalls ignoriert werden.
Das Problem liegt in den Metawerten. In der Spalte “meta_value” für “_wp_attachment_metadata” ist die Struktur wie folgt:
a:5:{s:5:"width";i:1280;s:6:"height";i:720;s:4:"file";s:60:"wordpress-development-javascript-on-mac-indikator-design.jpg";s:5:"sizes";a:10:{s:9:"thumbnail";a:4:{s:4:"file";s:68:"wordpress-development-javascript-on-mac-indikator-design-150x150.jpg";s:5:"width";i:150;s:6:"height";i:150;s:9:"mime-type";s:10:"image/jpeg";}s:6:"medium";a:4:{s:4:"file";s:68:"wordpress-development-javascript-on-mac-indikator-design-300x169.jpg"; ...
Und obwohl es in der Erklärung von “Search Replace DB” heißt, dass sie mit serialisierten Daten arbeiten können, hat die folgende Regex keine Wirkung.
#(?<=.|/)(jpg|jpeg|png|gif)(?=")#/i --> webp
Leider wird dies auch hier ignoriert, was es schwierig macht, die erwarteten Ergebnisse zu erzielen:
#(?<=.|/)(jpg|jpeg|png|gif)$#/i --> webp
Zumindest wird während des Tests nichts in den Ergebnissen angezeigt und kann nicht überprüft werden. Außerdem habe ich gesehen, dass das Skript nicht mit Schrägstrichen “/” in einer Regex umgehen kann. Das ist im Skript einfach zu beheben, aber wer weiß, was da noch kommt. Und man kann auch nur einzelne Tabellen auswählen, aber die Auswahl dort nicht weiter verfeinern.
Warum habe ich den Punkt hier trotzdem stehen lassen? Da dieses Skript sehr hilfreich ist, wenn es darum geht Seiten umzuziehen und einfachere Änderungen an der Datenbank vorzunehmen. Es ist keine Installation eines Plugins erforderlich und es lässt sich direkt nach dem Einsatz sehr einfach entfernen.
Um das Problem zu lösen, habe ich ein eigenes Skript geschrieben. Sie können es weiter unten finden.
MU-Plugin: Umschreiben der Datenbankeinträge
Zuerst die Frage, wo es Sinn macht? Ich denke, für den Anfang sollten die Bilder in der Mediathek und die Bildlinks in den Beiträgen ausreichen. Dabei ist zu berücksichtigen, dass unter Posts alle Posts aufgelistet werden, also solche aus der Mediathek selbst, aus Blogs, aus Seiten, aus WooCommerce-Produkten, etc. Ich werde an dieser Stelle nicht näher auf Custom Post Types eingehen. Sie können dies selbst mit dem Skript lösen, das ich unten verlinke.
Ich schreibe es als eine einzige PHP-Datei unter dem Namen “mu-plugin”, einfach weil es nur einmal verwendet werden muss. Es funktioniert für einzelne Blogs und für Netzwerke.
Im Netzwerk wird das Skript nach jedem Blog abgeschlossen und per Ajax wird der nächste Blog in einem neuen Aufruf gestartet. Es sollte also keine Probleme mit den maximalen Ausführungszeiten in PHP für große Netzwerke geben.
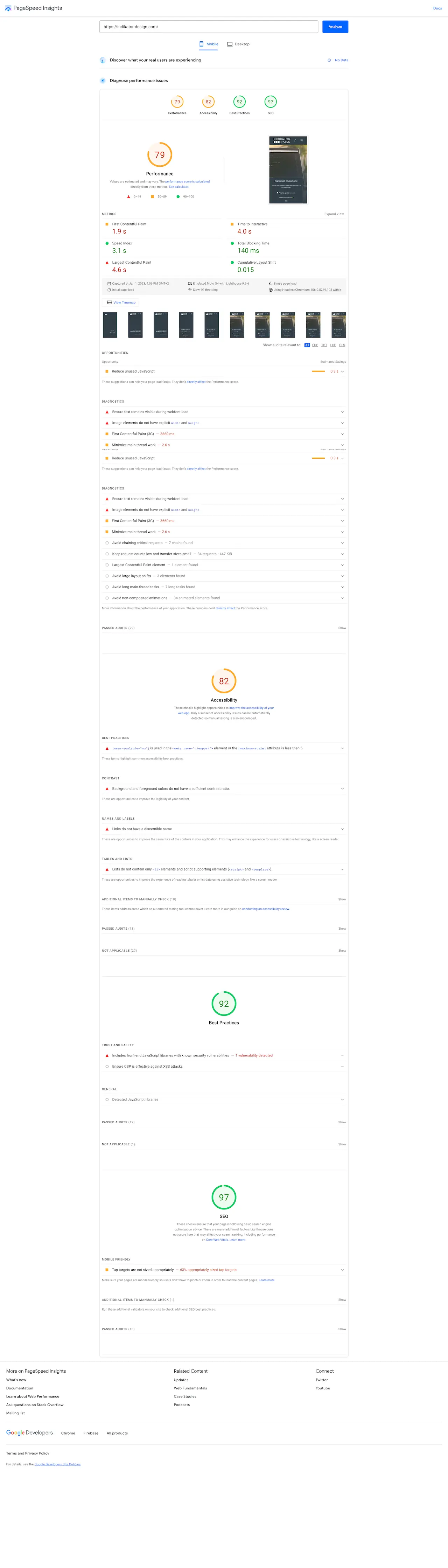
Nach der Anwendung des Skripts schauen wir nun, was jetzt in der PageSpeed Insights Analyse erscheint:
Nun erscheint die Meldung “ensure text remains visible”. Und damit kommen wir zu den Google Fonts und wie Sie diese auf Ihrem eigenen Server einbetten können.
Google Fonts auf Ihrem eigenen Server einbetten
Wenn Sie Google Fonts auf normale Weise einbetten, verweisen Sie auf deren Server “fonts.gstatic.com”. Unerklärlicherweise wird genau dies bei vielen Messungen als Fehler erkannt, weil die Cache-Zeiten nicht korrekt eingestellt sind. Warum das so ist, könnte wahrscheinlich in einer Philosophiestunde vertieft werden.
Abgesehen davon umgeht man das heute auch aus DSGVO-Gründen, denn wenn eine Verbindung aufgebaut wird, bei der die Google Fonts über Ihre Seite geladen werden, geht eine Nachricht an Google mit der IP des Nutzers und das wirft im europäischen Raum Fragen auf, an denen Anwälte in der Regel gutes Geld verdienen.
Es macht also Sinn, sie auf dem eigenen Server zu implementieren, so dass der Aufruf an Google selbst entfällt. Und das ist einfacher, als Sie vielleicht zunächst denken.
Breite und Höhe der Bilder
Ist der letzte kritische Aspekt in PageSpeed Insights und bezieht sich auf Bilder innerhalb des image-Tags. Leider können mit Divi keine HTML-Attribute direkt in die img-Tags eingefügt werden. Wir können das aber relativ einfach mit einem kleinen JavaScript-Snippet lösen.
Alles in allem sieht das nicht schlecht aus und kommt zumindest überall nahe an 100 % heran. Bei der “Zugänglichkeit” scheint die folgende Überschrift das Hauptproblem zu sein:
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
Ich weiß im Moment nicht, woher das kommt, werde es aber in nächster Zeit genauer untersuchen.
An dieser Stelle ist es wichtig, die Einstellungen so weit wie möglich auf alle Bereiche der Website auszudehnen, damit überall die bestmöglichen Ergebnisse erzielt werden.
Nun wird es Zeit, bei W3TC mit den importierten Einstellungen der JSON Datei unter “General Settings” den “Page Cache”, “Database Cache” und “Object Cache” zu aktivieren. Bei den Hosting-Einstellungen kann nun der NGINX-Cache deaktiviert werden. Es sei denn, Sie verwenden Redis nicht. Dann lassen Sie es aktiviert und verwenden den “Page Cache” bei W3TC nicht. Aber denken Sie daran, dass Sie den Cache in den Servereinstellungen löschen müssen, wenn Sie Änderungen an den Seiten vornehmen. Daher ist der Page Cache über Redis mit W3TC komfortabler.
Alle 3 Caches in den Einstellungen sind auf Redis eingestellt. Wenn Sie Redis nicht aktiv haben, setzen Sie es auf “Disk Enhanced”. Sie müssen nur noch die Konfiguration für CDN ändern. Wenn Sie Redis aktiviert haben, gehen Sie zum Abschnitt “Page Cache”, “Database Cache”, “Object Cache” und geben Sie das von Ihnen festgelegte Passwort ein. Wenn Sie NGINX nicht verwenden, müssen Sie auch “Browser Cache” in W3TC aktivieren. Die Einstellungen sind bereits alle gesetzt.
Überprüfen Sie auch Seorch für den Rest Ihrer technischen SEO wie Keyword-Dichte, ob die HTML-Hierarchie korrekt ist usw.
Fazit für die Verbesserung des PageSpeed Scores
Mit dem Einsatz einiger Tools kann man Schritt für Schritt den PageSpeeed Score in WordPress immens verbessern. Der Aufwand ist überschaubar und lohnt sich in jedem Fall. Big Player wie Amazon etc. investieren hunderte von Millionen Dollar in die Mikrosekunden-Optimierung, weil sie wissen, dass sich diese Investitionen lohnen. Da es das Nutzererlebnis immens steigert und damit der Erfolg messbar skaliert werden kann.
Es kostet viel Zeit und Mühe, gute Inhalte zu recherchieren und zu erstellen. Somit lohnt es sich, den Weg komplett zu gehen und den Inhalt auch auf die bestmögliche Art und Weise an den Nutzer zu bringen. Nehmen Sie das bitte ernst, denn es hilft Ihnen selbst und dem Erfolg für Ihr Projekt.
Da dieser Bereich recht komplex ist und immer wieder neue Aspekte hinzukommen, werde ich diese Seite ständig aktualisieren. Kommen Sie wieder und sehen, was es Neues gibt. Oder teilen Sie Ihre Ideen und Verbesserungen hier mit. Habe ich etwas übersehen? Gibt es bessere Möglichkeiten? Völlig neue Ideen, die hier noch gar nicht aufgeführt sind? Nutzen Sie einfach den Kommentarbereich unten.
Wünschen Sie Unterstützung bei der Umsetzung oder brauchen Sie anderweitig Hilfe? Sie können uns buchen. Nutzen Sie dazu einfach unser Kontaktformular, um mit uns in Kontakt zu treten.
Divi ist eine eingetragene Marke von Elegant Themes, Inc. Diese Website ist weder mit Elegant Themes verbunden noch wird sie von Elegant Themes unterstützt.
Herzliche Grüße
Bruno Bouyajdad